Webdesign ist weit mehr als nur das Erstellen ästhetisch ansprechender Webseiten. Die wahre Kunst liegt darin, das Verhalten und die Bedürfnisse der Nutzer zu verstehen und darauf basierend ein Design zu entwickeln, das sowohl funktional als auch emotional ansprechend ist. Psychologische Prinzipien spielen hierbei eine entscheidende Rolle. Diese Prinzipien helfen uns, die unbewussten Prozesse zu erkennen, die die Entscheidungen und Handlungen der Nutzer beeinflussen.
Eine gut gestaltete Webseite spricht nicht nur das Auge an, sondern schafft eine emotionale Verbindung zum Nutzer. Farben, Formen und Typografie sind dabei die Werkzeuge, die dem Designer zur Verfügung stehen, um diese Verbindung herzustellen. Die Farbwahl kann dabei beispielsweise stark beeinflussen, wie ein Nutzer eine Marke wahrnimmt. Rot kann Energie und Dringlichkeit vermitteln, während Blau Vertrauen und Sicherheit ausstrahlt. Formen wie Kreise und Quadrate beeinflussen ebenfalls das Unterbewusstsein. Kreise wirken harmonisch und beruhigend, während Quadrate Stabilität und Zuverlässigkeit vermitteln.
Neben den visuellen Elementen spielt auch die Nutzerführung eine wichtige Rolle. Eine klare und intuitive Menüführung hilft dem Nutzer, sich auf der Webseite zurechtzufinden und die gewünschten Informationen schnell zu finden. Hierbei kommen Prinzipien wie das Gesetz der Nähe und der Kontrast ins Spiel, die den Blick des Nutzers leiten und wichtige Inhalte hervorheben.
Ein weiteres zentrales Element ist die Typografie. Die Wahl der richtigen Schriftart kann die Lesbarkeit verbessern und die gewünschte Stimmung vermitteln. Serifenschriften wirken traditionell und vertrauenswürdig, während serifenlose Schriften modern und klar erscheinen. Die Kombination dieser Elemente schafft eine kohärente Nutzererfahrung, die nicht nur funktional, sondern auch emotional ansprechend ist.
Insgesamt geht es darum, eine Webseite zu gestalten, die nicht nur schön aussieht, sondern auch die Bedürfnisse und Erwartungen der Nutzer erfüllt. Dies erfordert ein tiefes Verständnis der psychologischen Prinzipien und deren Anwendung im Designprozess. Mit diesem Wissen kann man Webseiten erstellen, die die Nutzer fesseln und begeistern, und letztlich zu einer besseren Nutzerbindung und höheren Konversionsraten führen.
Grundlagen der Psychologie im Webdesign
Webdesign ist ein faszinierender Tanz zwischen Ästhetik und Funktionalität. Dabei spielt die Psychologie eine zentrale Rolle. Die Kunst des Webdesigns nutzt psychologische Prinzipien, um eine visuell ansprechende und gleichzeitig funktionale Nutzererfahrung zu schaffen. Ein tieferes Verständnis der Psychologie im Webdesign kann Ihnen helfen, Webseiten zu gestalten, die nicht nur gut aussehen, sondern auch die unbewussten Bedürfnisse und Erwartungen der Nutzer erfüllen.

Bedeutung und Nutzen psychologischer Prinzipien
Die Bedeutung psychologischer Prinzipien im Webdesign liegt darin, dass sie die unbewussten Reaktionen der Nutzer auf visuelle Reize verstehen und nutzen können. Farben, Formen und Layouts haben eine starke psychologische Wirkung und können positive Emotionen hervorrufen oder spezifische Assoziationen auslösen. Ein gut gestaltetes Design berücksichtigt diese Effekte, um die Nutzererfahrung zu verbessern und die gewünschte Botschaft effektiv zu kommunizieren.
Farbpsychologie im Webdesign
Farben sind mächtige Werkzeuge im Webdesign. Jede Farbe symbolisiert verschiedene Emotionen und Assoziationen. Zum Beispiel wird Rot oft mit Energie und Dringlichkeit assoziiert, während Blau Vertrauen und Zuverlässigkeit symbolisiert. Die Wahl der richtigen Farben kann die Emotionen der Nutzer positiv beeinflussen und ihre Interaktion mit der Webseite verbessern. Ein Webdesigner sollte die Bedeutung der Farbpsychologie verstehen und gezielt einsetzen, um die gewünschte Wirkung zu erzielen.
„Design sollte das Produkt zum Sprechen bringen.“ – Dieter Rams
Formen und ihre psychologische Wirkung
Formen sind weitere wichtige Elemente im Webdesign. Sie können Vertrauen, Harmonie oder Dynamik vermitteln. Kreise symbolisieren Unendlichkeit und Harmonie, während Quadrate Stabilität und Zuverlässigkeit assoziieren. Dreiecke hingegen können Bewegung und Aktivität symbolisieren. Durch die geschickte Kombination dieser Formen kann ein Webdesigner psychologische Auslöser schaffen, die die Nutzer positiv beeinflussen und die User Experience steigern.
Typografie und Lesbarkeit
Die Wahl der Schriftarten hat einen großen Einfluss auf die Wahrnehmung einer Webseite. Serifen-Schriften werden oft mit Tradition und Vertrauenswürdigkeit assoziiert, während serifenlose Schriften Modernität und Klarheit symbolisieren. Die richtige Typografie kann die Lesbarkeit verbessern und die gewünschte Stimmung vermitteln. Ein Webdesigner sollte daher die psychologische Wirkung der Schriftarten berücksichtigen, um eine optimale User Experience zu gewährleisten.
Layout und Menüführung
Ein klar strukturiertes Layout und eine intuitive Menüführung sind wichtig für eine positive Nutzererfahrung. Psychologische Prinzipien wie das Gesetz der Nähe und der Kontrast helfen dabei, wichtige Informationen hervorzuheben und den Blick des Nutzers zu lenken. Ein gut durchdachtes Layout kann unbewusste Assoziationen wecken und die Navigation erleichtern, wodurch die Nutzer länger auf der Webseite bleiben und die Inhalte besser aufnehmen.
„Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert.“ – Steve Jobs
Anwendungsbeispiele und Fallstudien
Praktische Beispiele und Fallstudien zeigen, wie psychologische Prinzipien im Webdesign effektiv eingesetzt werden können. Ein Beispiel ist die Verwendung von Call-to-Action-Buttons in auffälligen Farben, um die Aufmerksamkeit der Nutzer zu erregen und sie zu einer Handlung zu motivieren. Ein weiteres Beispiel ist die Gestaltung von Landing Pages, die durch eine klare Struktur und ansprechende visuelle Elemente die Conversion-Raten steigern können.
Die Psychologie im Webdesign ist ein mächtiges Werkzeug, das tief in das unbewusste Verhalten der Nutzer eindringt. Durch das Verständnis und die Anwendung psychologischer Prinzipien können Sie Webseiten erstellen, die nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerfreundlich sind. Ein hochwertiges Webdesign, das psychologische Aspekte berücksichtigt, kann die Nutzerbindung erhöhen und den Erfolg Ihrer Webseite nachhaltig steigern.
Farbpsychologie im Webdesign
Farben sind nicht nur einfache visuelle Elemente; sie sind mächtige Werkzeuge im Arsenal eines Webdesigners. Farben haben die Fähigkeit, unbewusste Reaktionen hervorzurufen und positive Emotionen zu wecken. Die richtige Farbwahl kann das Verhalten der Nutzer beeinflussen, die Wahrnehmung einer Marke formen und die Gesamtwirkung einer Webseite drastisch verändern. Lassen Sie uns tief in die Psychologie und Design-Prinzipien eintauchen, die hinter der Farbwahl im Webdesign stehen.

Allgemeine Prinzipien der Farbpsychologie
Farben haben symbolische Bedeutungen und können starke psychologische Auslöser sein. Dies ist keine neue Erkenntnis, sondern eine, die tief in der menschlichen Erfahrung verankert ist. Jeder Farbton kann bestimmte Assoziationen hervorrufen und hat das Potenzial, das Nutzerverhalten zu beeinflussen. Zum Beispiel:
- Rot symbolisiert Energie, Leidenschaft und Dringlichkeit. Es wird oft verwendet, um Aufmerksamkeit zu erregen und kann den Puls schneller schlagen lassen.
- Blau wird mit Vertrauen, Ruhe und Verlässlichkeit assoziiert. Es ist eine beliebte Wahl für Banken und Finanzunternehmen, da es Sicherheit und Stabilität vermittelt.
- Gelb steht für Optimismus und Wärme, kann aber auch als warnend empfunden werden. Es zieht schnell Aufmerksamkeit auf sich, was es ideal für Call-to-Action-Buttons macht.
Der legendäre Designer Paul Rand sagte einmal: „Design is the silent ambassador of your brand.“ Die Farben, die Sie für Ihr Design wählen, sind stille Botschafter, die eine Vielzahl von Botschaften und Emotionen an Ihre Zielgruppe übermitteln.
Die Bedeutung der Farbkombinationen
Die Kombination von Farben kann deren psychologische Wirkung verstärken oder abschwächen. Ein harmonisches Farbschema sorgt für eine angenehme User Experience, während unpassende Farbkombinationen Verwirrung und Unbehagen hervorrufen können. Im Webdesign nutzt man oft Farbpaletten, die auf dem Farbkreis basieren, um eine visuell ansprechende und konsistente Benutzeroberfläche zu schaffen.
Ein Beispiel für eine effektive Farbkombination ist die Komplementärfarben-Palette. Hierbei werden Farben verwendet, die sich im Farbkreis gegenüberliegen, wie Blau und Orange. Diese Kombination schafft einen starken visuellen Kontrast, der Elemente hervorhebt und das Layout dynamischer macht.
Kulturelle Unterschiede in der Farbwahrnehmung
Farben können in verschiedenen Kulturen unterschiedliche Bedeutungen haben. Während Weiß in westlichen Kulturen Reinheit und Unschuld symbolisiert, wird es in vielen asiatischen Ländern mit Trauer und Tod assoziiert. Ein hochwertiger Webdesigner berücksichtigt diese kulturellen Unterschiede, um eine global ansprechende Webseite zu gestalten.
„Farbe ist eine Kraft, die die Seele direkt beeinflusst.“ – Wassily Kandinsky
Anwendungsbeispiele und Best Practices
Ein praktisches Beispiel für den Einsatz von Farben im Webdesign ist die Gestaltung von Call-to-Action-Buttons. Diese Buttons sollten auffällig sein und zum Handeln auffordern. Rot oder Orange sind hier beliebte Farben, da sie Dringlichkeit und Aktion symbolisieren. Amazon nutzt zum Beispiel oft Gelb für seine „Kaufen“-Buttons, was Aufmerksamkeit erregt und gleichzeitig Wärme und Freundlichkeit vermittelt.
Ein weiteres Beispiel ist die Verwendung von Blau für Websites von Finanzdienstleistern wie Banken. Blau symbolisiert Vertrauen und Zuverlässigkeit, was essenziell für das Gefühl der Sicherheit der Nutzer ist.
Psychologische Wirkung von Farbkombinationen
Farben können zusammen eine ganz andere Wirkung erzielen als einzeln. Zum Beispiel kann die Kombination von Blau und Grün Ruhe und Natürlichkeit symbolisieren, ideal für Wellness- oder Umweltseiten. Hingegen kann die Kombination von Schwarz und Gold Luxus und Exklusivität vermitteln, perfekt für Premium-Produkte oder Dienstleistungen.
Praktische Tipps fürs Webdesign
- Zielgruppenanalyse: Verstehen Sie die Vorlieben und Abneigungen Ihrer Zielgruppe hinsichtlich Farben.
- Kontext beachten: Berücksichtigen Sie den kulturellen Kontext Ihrer Zielgruppe.
- Konsistenz: Stellen Sie sicher, dass Ihre Farbwahl konsistent mit der Markenidentität und anderen Gestaltungselementen ist.
- Testen und Anpassen: Nutzen Sie A/B-Tests, um die effektivsten Farbkombinationen zu ermitteln und passen Sie das Design basierend auf Nutzerfeedback an.
Die Farbpsychologie ist ein mächtiges Werkzeug im Webdesign. Durch das Verständnis der psychologischen Wirkungen von Farben und deren geschickten Einsatz können Sie eine Webseite gestalten, die nicht nur ästhetisch ansprechend ist, sondern auch positive Emotionen bei den Nutzern hervorruft und deren Verhalten beeinflusst. Farben sind mehr als nur Gestaltungselemente; sie sind ein integraler Bestandteil der Nutzererfahrung und können den Erfolg Ihrer Webseite erheblich steigern.
Mit einem fundierten Wissen über Farbpsychologie können Sie Ihre Designs auf ein neues Level heben und eine tiefere Verbindung zu Ihren Nutzern aufbauen. So wird aus einer einfachen Website-Gestaltung ein wirkungsvolles Instrument zur Nutzerbindung und Markenkommunikation.
Formen und ihre psychologische Wirkung
Die Formen, die auf einer Webseite verwendet werden, haben eine starke Wirkung auf die Wahrnehmung und das Verhalten der Nutzer. Sie sind nicht nur ästhetische Elemente, sondern auch kraftvolle Werkzeuge, die genutzt werden können, um positive Emotionen hervorzurufen und die Benutzererfahrung zu verbessern. Formen symbolisieren verschiedene Konzepte und können durch ihre psychologische Wirkung Vertrauen aufbauen und die Glaubwürdigkeit der Informationen erhöhen.
„Design ist eine formale Antwort auf eine strategische Frage.“ – Mariona Lopez
Grundformen und ihre Bedeutung
Kreise
Kreise symbolisieren Unendlichkeit, Ganzheit und Harmonie. Sie sind weich und ohne Ecken, was sie beruhigend und freundlich wirken lässt. Webseiten, die Kreise verwenden, können diese Formen nutzen, um eine positive und einladende Atmosphäre zu schaffen. Ein häufiges Beispiel ist die Verwendung von Kreisen in Logos oder als Hervorhebungselemente, um die Aufmerksamkeit der Nutzer auf bestimmte Bereiche zu lenken.

Quadrate und Rechtecke
Quadrate und Rechtecke werden oft mit Stabilität und Sicherheit assoziiert. Sie symbolisieren Ordnung und Seriosität, was sie ideal für geschäftliche Webseiten macht. Diese Formen vermitteln ein Gefühl von Sicherheit und Struktur. Webdesigner können Quadrate und Rechtecke verwenden, um wichtige Inhalte zu strukturieren und eine klare Navigation zu ermöglichen. Die Benutzererfahrung profitiert von der intuitiven und benutzerfreundlichen Aufteilung, die diese Formen bieten.
Dreiecke
Dreiecke sind dynamische Formen, die Bewegung und Richtung symbolisieren. Sie können verwendet werden, um den Blick der Nutzer zu lenken oder um eine bestimmte Handlung zu triggern. Dreiecke sind ideal für Call-to-Action-Buttons oder um Fortschritte und Prozesse darzustellen. Ihre spitzen Winkel können jedoch auch Aggression oder Spannung vermitteln, daher sollten sie sparsam und gezielt eingesetzt werden.
Natürliche und Abstrakte Formen
Natürliche Formen
Natürliche Formen, wie Blätter oder Wolken, erzeugen eine Assoziation mit der Natur und wirken entspannend und beruhigend. Sie können genutzt werden, um eine organische und einladende Benutzererfahrung zu schaffen. Diese Formen sind besonders effektiv auf Websites, die mit Gesundheit, Wellness oder Umweltschutz zu tun haben.
Abstrakte Formen
Abstrakte Formen sind oft weniger direkt erkennbar und können verwendet werden, um Kreativität und Innovation zu symbolisieren. Sie sind flexibel in ihrer Anwendung und können einzigartige optische Effekte erzeugen, die die Benutzererfahrung bereichern.
Praxisorientierte Tipps zur Anwendung von Formen
- Zielgerichteter Einsatz: Nutzen Sie Formen gezielt, um bestimmte psychologische Auslöser hervorzurufen. Verwenden Sie Kreise für Harmonie und Freundlichkeit, Quadrate für Stabilität und Dreiecke für Dynamik.
- Kombination mit Farben: Die Wirkung von Formen kann durch die Kombination mit passenden Farben verstärkt werden. Ein rotes Dreieck kann Dringlichkeit und Aktion symbolisieren, während ein blaues Quadrat Vertrauen und Sicherheit vermittelt.
- Layout und Nutzerführung: Integrieren Sie Formen in die Gestaltung und die Navigation Ihrer Website, um eine intuitive Benutzererfahrung zu schaffen. Verwenden Sie Rechtecke für Menüs und Inhaltsbereiche und Kreise für Icons und Call-to-Action-Buttons.
- Testen und Anpassen: Führen Sie A/B-Tests durch, um herauszufinden, welche Formen und Kombinationen bei Ihrer Zielgruppe am besten ankommen. Passen Sie das Design basierend auf dem Nutzerfeedback an.
Die Formen, die Sie in Ihrem Webdesign nutzen, sind mehr als nur Gestaltungselemente. Sie sind zentrale Komponenten, die die Benutzererfahrung stark beeinflussen können. Durch die gezielte Anwendung psychologischer Prinzipien können Sie Formen verwenden, um positive Emotionen hervorzurufen, Vertrauen aufzubauen und die Glaubwürdigkeit Ihrer Website zu stärken. Ein gut durchdachtes Formendesign führt zu einer besseren User Experience und kann letztendlich den Erfolg Ihrer Webseite steigern. Nutzen Sie die Macht der Formen, um effektive und ansprechende Websites zu schaffen, die die Bedürfnisse und Erwartungen der Nutzer erfüllen.
Typografie und ihre psychologische Wirkung
Die Wahl der richtigen Schriftarten im Webdesign ist eine Kunst für sich. Typografie geht weit über die bloße Auswahl von Schriftarten hinaus; sie beeinflusst die Lesbarkeit, die Benutzerfreundlichkeit und die emotionale Verbindung der Nutzer zur Website. Eine sorgfältig ausgewählte Typografie kann das Vertrauen und die Professionalität einer Marke unterstreichen und das Verhalten der Nutzer positiv beeinflussen.

Grundlagen der Typografie
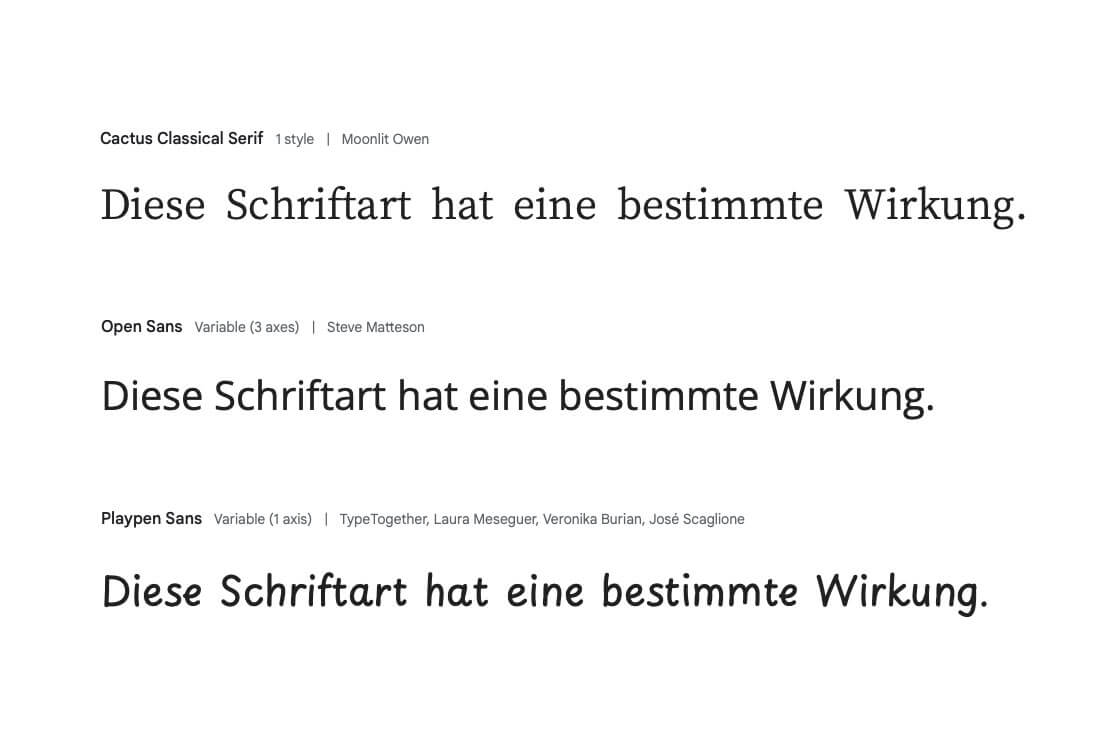
Typografie im Webdesign umfasst die Auswahl und Anordnung von Schriftarten, um Texten Struktur und Bedeutung zu verleihen. Die richtige Typografie kann die Benutzererfahrung erheblich verbessern, indem sie Texte lesbarer und ansprechender macht. Unterschiedliche Schriftarten symbolisieren verschiedene Gefühle und können bestimmte Assoziationen hervorrufen. Serifenschriften beispielsweise, die kleine Linien an den Enden der Buchstaben haben, symbolisieren Tradition und Zuverlässigkeit. Sie sind ideal für formelle oder geschäftliche Websites. Serifenlose Schriften, die keine dieser Linien haben, wirken modern und klar, was sie perfekt für zeitgenössische Designs macht.
„Typografie ist die Kunst, der menschlichen Sprache eine dauerhafte visuelle Form zu geben.“ – Robert Bringhurst
Psychologische Wirkung von Schriftarten
Schriftarten haben die Macht, emotionale Reaktionen hervorzurufen und bestimmte Assoziationen zu wecken. Hier sind einige gängige Schriftarten und ihre psychologischen Auswirkungen:
- Serifenschriften (z.B. Times New Roman, Georgia): Diese Schriften wirken traditionell und vertrauenswürdig. Sie sind oft in Printmedien zu finden und symbolisieren Seriosität und Professionalität. Eine Webseite, die Seriosität und Glaubwürdigkeit ausstrahlen möchte, kann von der Verwendung von Serifenschriften profitieren.
- Serifenlose Schriften (z.B. Arial, Helvetica): Diese Schriftarten wirken modern, sauber und klar. Sie sind gut lesbar auf Bildschirmen und vermitteln eine zeitgemäße und minimalistische Ästhetik. Serifenlose Schriften sind ideal für tech-orientierte Unternehmen oder Webseiten, die Einfachheit und Effizienz symbolisieren möchten.
- Handschriftliche Schriften (z.B. Comic Sans, Brush Script): Diese Schriften wirken informell und persönlich. Sie können eine freundliche und einladende Atmosphäre schaffen, sind jedoch weniger geeignet für formelle oder professionelle Inhalte.
Anwendung von Typografie im Webdesign
Die richtige Anwendung der Typografie kann die Benutzerfreundlichkeit und die Effektivität Ihrer Webseite erheblich steigern. Hier sind einige praxisorientierte Tipps und konkrete Anleitungen zur Anwendung psychologischer Prinzipien in der Typografie:
- Lesbarkeit Priorisieren: Stellen Sie sicher, dass Ihre Texte gut lesbar sind. Verwenden Sie eine ausreichend große Schriftgröße (mindestens 16 Pixel) und wählen Sie Schriftarten, die auf Bildschirmen gut lesbar sind.
- Kontraste Nutzen: Erzeugen Sie einen starken Kontrast zwischen Text und Hintergrund, um die Lesbarkeit zu verbessern. Dunkler Text auf hellem Hintergrund ist oft am besten lesbar.
- Hierarchien Erstellen: Verwenden Sie verschiedene Schriftarten oder -größen, um eine visuelle Hierarchie zu schaffen. Überschriften sollten deutlich größer und auffälliger sein als der Fließtext, um die Aufmerksamkeit der Nutzer zu lenken.
- Konsistenz Bewahren: Wählen Sie eine begrenzte Anzahl von Schriftarten und bleiben Sie dabei, um ein konsistentes Erscheinungsbild zu bewahren. Eine gute Faustregel ist die Verwendung von maximal zwei bis drei verschiedenen Schriftarten auf einer Webseite.
- Typografie als Branding-Element: Nutzen Sie Schriftarten, um Ihre Markenidentität zu unterstreichen. Wählen Sie Schriftarten, die die Persönlichkeit und Werte Ihrer Marke widerspiegeln.
- Anpassung an verschiedene Geräte: Stellen Sie sicher, dass Ihre Typografie auf verschiedenen Geräten gut aussieht und lesbar ist. Responsive Webdesign ist hier der Schlüssel, um eine einheitliche Benutzererfahrung zu gewährleisten.
Typografie im Webdesign geht weit über die bloße Schriftartenauswahl hinaus und ist ein mächtiges Werkzeug, das die Lesbarkeit, Benutzerfreundlichkeit und emotionale Wirkung einer Webseite beeinflusst. Durch gezielte typografische Gestaltung kann eine Webseite geschaffen werden, die nicht nur ästhetisch ansprechend ist, sondern auch positive Emotionen hervorruft und das Vertrauen der Nutzer stärkt. Eine sorgfältige Typografie sorgt dafür, dass die Nutzer länger auf der Seite bleiben, die Inhalte besser verarbeiten und die Conversion-Raten letztendlich steigen.
Prinzipien der Benutzerzentrierung im Webdesign
Im Webdesign steht die Benutzerzentrierung im Mittelpunkt aller Bestrebungen, eine Webseite zu schaffen, die nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerfreundlich ist. Ein nutzerzentriertes Design berücksichtigt die Bedürfnisse, Erwartungen und Verhaltensweisen der Nutzer und nutzt diese Informationen, um eine bessere Benutzererfahrung zu schaffen.
Nutzerforschung: Methoden und Bedeutung
Nutzerforschung ist der erste Schritt, um die Prinzipien der Benutzerzentrierung anzuwenden. Sie bietet Einblicke in die Bedürfnisse und Erwartungen der Website-Besucher und ermöglicht es, fundierte Designentscheidungen zu treffen. Zu den gängigen Methoden der Nutzerforschung gehören:
- Interviews und Umfragen: Diese Methoden bieten qualitative Daten direkt von den Nutzern und helfen, tiefere Einblicke in deren Bedürfnisse und Probleme zu gewinnen.
- Usability-Tests: Beobachten Sie, wie Benutzer mit Ihrer Webseite interagieren, um Schwachstellen und Verbesserungspotenziale zu identifizieren.
- Web-Analytics: Tools wie Google Analytics liefern quantitative Daten über das Nutzerverhalten, wie Besuchsdauer, Absprungrate und Klickpfade.
Durch diese Ansätze können Sie wertvolle Daten sammeln, die das Design maßgeblich beeinflussen und verbessern.
User Testing: Kontinuierliche Verbesserung
Ein einmaliges Design ist nicht genug. Kontinuierliches User Testing ist entscheidend, um die Benutzerfreundlichkeit stetig zu verbessern und sicherzustellen, dass die Webseite den Erwartungen der Nutzer entspricht. Dieser iterative Prozess beinhaltet:
- A/B-Tests: Vergleichen Sie verschiedene Designversionen, um herauszufinden, welche besser funktioniert.
- Feedback-Schleifen: Regelmäßiges Einholen und Umsetzen von Nutzerfeedback hilft, das Design kontinuierlich zu optimieren.
- Heatmaps und Clickmaps: Diese Tools visualisieren, wie Nutzer mit der Webseite interagieren und helfen dabei, problematische Bereiche zu identifizieren.
Durch kontinuierliches Testing und Anpassungen können Sie eine Webseite entwickeln, die stets auf dem neuesten Stand der Benutzerbedürfnisse ist.
Die Prinzipien der Benutzerzentrierung im Webdesign sind unerlässlich, um Webseiten zu entwickeln, die sowohl funktional als auch ästhetisch ansprechend sind. Durch fundierte Nutzerforschung, kontinuierliches Testing und die Implementierung von Praxisbeispielen können Sie eine Webseite schaffen, die die Bedürfnisse und Erwartungen der Nutzer erfüllt und gleichzeitig die Kundenbindung und Konversionsraten erhöht. Diese Ansätze führen zu einer besseren Benutzererfahrung und letztendlich zu einem nachhaltigeren Geschäftserfolg.
Persuasive Designprinzipien
Das Webdesign kann viel mehr als nur ansprechend und funktional sein; es kann Nutzer gezielt zu Handlungen motivieren und ihr Verhalten positiv beeinflussen. Durch den Einsatz von psychologischen Prinzipien und bewährten Methoden des persuasive Design schaffen Sie Webseiten, die Vertrauen und Professionalität ausstrahlen und die Conversion-Rate steigern.
Vertrauen und Glaubwürdigkeit
Vertrauen ist ein Schlüsselfaktor beim Webdesign. Nutzer müssen das Gefühl haben, dass sie einer Webseite und ihren Inhalten vertrauen können, um sie regelmäßig zu besuchen und Transaktionen durchzuführen. Hier sind einige Strategien, um das Vertrauen der Nutzer zu gewinnen:
- Transparenz: Seien Sie offen und klar über Ihre Absichten, Geschäftsbedingungen und Datenschutzrichtlinien. Nutzer schätzen Ehrlichkeit und werden eher vertrauen, wenn sie das Gefühl haben, dass nichts verborgen bleibt.
- Social Proof: Verwenden Sie Testimonials, Bewertungen und Fallstudien, um die Glaubwürdigkeit Ihrer Webseite zu erhöhen. Menschen orientieren sich gerne an den Erfahrungen anderer, und positive Bewertungen können den Unterschied ausmachen.
- Sicherheitssiegel und Zertifikate: Integrieren Sie Gütesiegel und Zertifikate, um zu zeigen, dass Ihre Webseite sicher und vertrauenswürdig ist. Diese visuellen Hinweise können das Vertrauen und die Professionalität deutlich stärken.
Ein praktisches Beispiel: Ein Online-Händler konnte seine Conversion-Rate um 18% steigern, nachdem er auf der Checkout-Seite Sicherheitszertifikate und Kundenbewertungen hinzugefügt hatte. Dies zeigt, wie kleine Anpassungen große Auswirkungen auf das Nutzerverhalten haben können.
Motivationstechniken
Menschen zu bestimmten Handlungen zu motivieren, ist eine Kunst für sich. Persuasive Designprinzipien nutzen verschiedene Trigger, um Nutzer zu aktivieren und zu einer Handlung zu bewegen. Hier sind einige Techniken, die sich bewährt haben:
- Knappheit und Dringlichkeit: Erzeugen Sie ein Gefühl der Dringlichkeit, indem Sie limitierte Angebote oder zeitlich begrenzte Aktionen hervorheben. Dies kann die Nutzer dazu bringen, schneller zu handeln.
- Belohnungssysteme: Bieten Sie Anreize und Belohnungen an, um Nutzer zu motivieren. Treueprogramme oder Rabatte für Erstkäufer können die Kundenbindung stärken und die Conversion-Rate erhöhen.
- Gamification: Integrieren Sie spielerische Elemente wie Punktesysteme oder Fortschrittsbalken, um die Interaktion mit der Webseite spannender und motivierender zu gestalten.
Persuasive Designprinzipien nutzen Psychologie und Design, um Webseiten zu schaffen, die nicht nur ästhetisch ansprechend, sondern auch effektiv und benutzerfreundlich sind. Durch den gezielten Einsatz von Vertrauens- und Motivationstechniken können Sie das Verhalten der Nutzer positiv beeinflussen, die Conversion-Rate steigern und langfristige Kundenbindung aufbauen. Nutzen Sie diese Prinzipien, um Ihr Webdesign auf die nächste Stufe zu heben und eine tiefere Verbindung zu Ihren Nutzern zu schaffen.
Das Geheimnis erfolgreicher Calls-to-Action
Beim Webdesign geht es nicht nur darum, visuell ansprechende Seiten zu erstellen, sondern auch um die geschickte Nutzerführung hin zu einer bestimmten Handlung. Hier spielen Calls-to-Action (CTAs) eine zentrale Rolle, denn sie sind die Botschafter, die Besucher zu konkreten Aktionen animieren sollen. Der Schlüssel zu erfolgreichen CTAs liegt in der Psychologie im Webdesign. Es geht darum, Vertrauen aufzubauen, Neugierde zu wecken und den Nutzer Schritt für Schritt zur gewünschten Aktion zu führen.
- Platzierung und Design: Eine gut sichtbare und farblich hervorgehobene Position kann die Aufmerksamkeit auf den CTA lenken. Es gilt, ein Design zu wählen, das im Einklang mit dem Gesamtauftritt der Seite steht und dabei dennoch heraussticht.
- Psychologischen Trigger einsetzen: Verwenden von handlungsorientierten Verben und ergebnisorientierten Formulierungen, die das Interesse und die Entschlusskraft der Nutzer aktivieren.
- Wertversprechen kommunizieren: Der Nutzen einer Aktion muss klar und unmittelbar ersichtlich sein, um eine schnelle Entscheidungsfindung zu fördern.
Die Psychologie im Webdesign betont die Bedeutung des Verständnisses von Nutzererwartungen und -verhalten. Durch gezieltes A/B-Testing können verschiedene Varianten von CTAs getestet und optimiert werden, um die Konversionsraten zu maximieren.
Ein effektiver Call-to-Action spricht nicht nur den rationalen Verstand an, sondern berührt auch emotionale Aspekte, die das Nutzerverhalten maßgeblich beeinflussen können.
Eine gut durchdachte Nutzerführung mittels CTAs führt dazu, dass Besucher fast wie auf einer vorbestimmten Route durch die Seite geführt werden – hin zu Registrierungen, Downloads oder dem Kauf von Produkten und Dienstleistungen. Das Verständnis der Psychologie im Webdesign ist dabei entscheidend für den Erfolg dieser digitalen Reise.
Storytelling im Design: Narrative gestalten, die haften bleiben
Storytelling ist eine mächtige Technik im Webdesign, die es ermöglicht, emotionale Verbindungen zu den Nutzern aufzubauen und eine beeindruckende Benutzererfahrung zu kreieren. Durch das Erzählen von Geschichten werden Marken lebendig und Inhalte werden in einen Kontext gesetzt, der menschliche Emotionen anspricht und das Engagement auf einer tieferen, persönlicheren Ebene fördert.
Nutzung von Geschichten zur Förderung des Engagements
Ein gutes Narrativ im Design wirkt sich direkt auf das Nutzerengagement aus. Geschichten können helfen, komplizierte Informationen verständlich und unterhaltsam zu vermitteln, die Benutzererfahrung zu bereichern und Nutzer zur Interaktion zu motivieren. Ein strategisch platzierter Storytelling-Ansatz führt dazu, dass Benutzer länger auf der Webseite verweilen und häufiger zurückkehren.
Wie man Besucher auf eine Reise durch die Website mitnimmt
Das Ziel des Storytellings im Webdesign sollte es sein, den Besucher auf eine Reise mitzunehmen. Jede Seite kann eine Etappe dieser Reise darstellen, wobei das emotionale Design sicherstellt, dass jede Begegnung bleibenden Eindruck hinterlässt. Durch Geschichten, die um die Bedürfnisse und Erwartungen der Nutzer gewoben sind, entsteht eine tiefe Benutzererfahrung, die zum Verweilen einlädt und im Gedächtnis bleibt.
- Integration von visuellen Elementen, die eine Geschichte erzählen
- Erstellung von Content, der auf den Erlebnissen der Nutzer basiert
- Verwendung interaktiver Elemente, um die Erzählung voranzutreiben
Die Verschmelzung von Storytelling mit emotionalem Design schafft nicht nur eine ansprechende Ästhetik, sondern etabliert auch eine starke Verbindung zwischen Marke und Nutzer und macht die Benutzererfahrung zu einer, die nicht nur wahrgenommen, sondern auch gefühlt wird.
Zusammenfassung und Ausblick
Als Ihre Webagentur verstehen wir die Macht des Designs und seine Fähigkeit, Emotionen zu wecken und eine positive Nutzererfahrung zu schaffen. Indem wir uns auf einen tiefgehenden, nutzerzentrierten Ansatz stützen, der Farbe, Layout und Typografie gezielt einsetzt, stellen wir sicher, dass jede von uns gestaltete Website nicht nur Ihre Marke optimal präsentiert, sondern auch Ihre Zielgruppe direkt anspricht und langfristig bindet.
Unsere Expertise in den Bereichen psychologisches Webdesign und User Experience ermöglicht es uns, Websites zu entwickeln, die nicht nur optisch ansprechend sind, sondern auch funktional überzeugen. Durch den Einsatz psychologischer Prinzipien und Farbpsychologie fördern wir Vertrauen und Professionalität, stärken Ihre Markenidentität und optimieren die Nutzerführung auf Ihrer Webseite. Dies führt zu einer höheren Engagement-Rate, verbesserten Konversionsraten und einer stärkeren Kundenbindung.
Mit den Best Practices in Usability und UX-Design sorgen wir dafür, dass Ihre Website schnell lädt, auf allen Geräten perfekt dargestellt wird und barrierefrei ist. Unsere gründliche Kenntnis Ihrer Zielgruppe und regelmäßige User-Tests stellen sicher, dass Ihre Webseite nicht nur für den ersten Eindruck, sondern für eine dauerhafte und wertvolle Nutzerbeziehung optimiert ist.
Kurz gesagt, unser Ziel ist es, Ihnen eine Website zu liefern, die nicht nur Ihre Werte und Ihr Qualitätsversprechen widerspiegelt, sondern auch Ihre Besucher auf eine emotionale Reise mitnimmt – von der ersten Begegnung bis zur tiefen Bindung. Vertrauen Sie auf unsere Expertise im psychologischen Webdesign, um eine Webseite zu schaffen, die Ihre Kunden nicht nur erreicht, sondern auch nachhaltig überzeugt.