Stellen Sie sich vor, es ist das Jahr 1994. Das Internet steht noch in den Kinderschuhen, Websites sind nicht viel mehr als Textwüsten auf hellgrauem Hintergrund, und ein ambitionierter Webdesigner träumt von einer Zukunft, in der das Web nicht nur Informationsquelle, sondern auch visuelles Erlebnis ist. Plötzlich findet sich dieser Designer, dank eines imaginären Zeitportals, im Jahr 2024 wieder. Er staunt über die Webdesign-Trends 2024: Statt einfacher Textseiten öffnet sich ihm eine Welt, in der Webdesign nicht nur Information, sondern Kunst ist. Websites sind lebendige, interaktive Erlebnisse, die Geschichten erzählen, Emotionen wecken und die Grenzen zwischen Realität und digitaler Welt verschwimmen lassen.
Er durchstreift diese neue Welt, von der dynamischen Eleganz minimalistischer Designs, über die verblüffende Klarheit intelligenter Videos, die direkt antworten, als wüssten sie, was er fragen wird, bis hin zu den schier unendlichen Möglichkeiten der Datenvisualisierung, die komplexe Informationen in fesselnde, leicht verständliche Bilder verwandeln. Jedes Element, jede Farbe und jede Bewegung auf den Websites von 2024 erzählt eine eigene Geschichte, zieht den Besucher tiefer in ihren Bann und offenbart so die Magie des modernen Webdesigns.
Dieser Designer, der einst von einer Welt träumte, in der das Webdesign als gleichwertige Form der kreativen Expression anerkannt wird, sieht nun, dass seine Träume Wirklichkeit geworden sind. Er erkennt, dass die Evolution des Webdesigns nicht nur eine technische oder ästhetische Entwicklung ist, sondern eine Erweiterung unserer Fähigkeit, zu kommunizieren, zu lernen und zu fühlen.
Webdesign Trends 2024: Die Bedeutung von Trends im Webdesign
Diese Reise offenbart nicht nur die beeindruckende Evolution des Webdesigns, sondern zeigt auch, wie lebenswichtig es für Unternehmen wie das unsere ist, am Puls der Zeit zu bleiben und die neuesten Entwicklungen und Trends im Webdesign zu adaptieren. Im Jahr 2024 werden diese Trends noch wichtiger, da sich die Technologie und die Erwartungen der Nutzer weiterentwickeln.
Es ist weit mehr als eine Frage des guten Geschmacks, sich den neuesten Trends im Webdesign zu widmen. Es geht darum, die Erfahrung der Nutzer auf unseren Websites ständig zu verbessern und die Zugänglichkeit zu maximieren. In einer digitalisierten Welt, in der der erste Eindruck oft online stattfindet, ist ein intuitives, zugängliches und ästhetisch ansprechendes Design nicht nur wünschenswert, sondern notwendig für den Erfolg.
Die Trends im Webdesign, die wir bewundern – von dynamischen, interaktiven Elementen bis hin zu intuitiven Benutzeroberflächen –, sind nicht bloß visuelle Spielereien. Sie sind essenzielle Antworten auf das Bedürfnis nach schneller, effizienter und emotional ansprechender Kommunikation in der digitalen Ära. Indem wir diese Trends in unsere Designprozesse einbeziehen, demonstrieren wir unser Verständnis für die Wichtigkeit der Benutzerzentrierung und -einbindung. Dies ist von enormer Bedeutung für die Schaffung erfolgreicher digitaler Erlebnisse, die nicht nur unsere Kunden zufriedenstellen, sondern auch deren Endnutzer begeistern.
Bei der inspiras Webagentur Frankfurt verpflichten wir uns, diesen fortwährenden Wandel nicht nur zu beobachten, sondern aktiv zu gestalten und zu nutzen. Wir wollen die Webpräsenzen unserer Kunden an die Spitze der digitalen Innovation führen. Wir verstehen, dass das Webdesign eine fortlaufende Reise ist, und wollen sicherstellen, dass unsere Kunden jederzeit vorn dabei sind. Prognosen über zukünftige Entwicklungen und Trends im Webdesign spielen dabei eine entscheidende Rolle, da sie uns helfen, mobile-first Ansätze und andere wichtige Strategien frühzeitig zu erkennen und umzusetzen.
Webdesign-Trend Nr. 1: Intelligente Videos

Intelligente Videos sind weit mehr als nur ein Hype; sie sind die Zukunft des Webdesigns und der Online-Kommunikation. Mit der fortschreitenden Entwicklung von Künstlicher Intelligenz (KI) und Machine Learning (ML) werden Videos zu dynamischen, personalisierten Inhalten, die sich an die individuellen Bedürfnisse und Interessen der Nutzer anpassen. Diese Technologie ermöglicht es, Videos zu erstellen, die spezifische Nutzeransprüche in Echtzeit berücksichtigen und somit das Engagement und die Zufriedenheit erheblich steigern.
Was sind intelligente Videos?
Intelligente Videos nutzen KI-Algorithmen, um Inhalte zu analysieren und zu optimieren. Diese Videos können auf verschiedene Weisen angepasst werden, wie zum Beispiel durch personalisierte Empfehlungen, interaktive Elemente und maßgeschneiderte Werbung. Ein herausragendes Beispiel ist die Verwendung von AI-Plattformen wie Synthesia, die es Unternehmen ermöglichen, personalisierte Videobotschaften zu erstellen, ohne aufwändige Produktionsprozesse durchlaufen zu müssen. Diese Technologie nutzt Deep Learning, um realistische Videoinhalte zu generieren, die auf den individuellen Nutzer zugeschnitten sind.
„Mit der zunehmenden Leistungsfähigkeit von KI und Machine Learning werden intelligente Videos das Benutzererlebnis revolutionieren. Diese Technologien ermöglichen es, personalisierte und ansprechende Inhalte zu erstellen, die den Nutzern einen Mehrwert bieten und die Interaktionsraten erhöhen.“ – Quinnton Harris, Mitbegründer und CEO von Retrospect Studios
Technische Erklärungen und Hintergründe
Die Technik hinter intelligenten Videos basiert auf fortschrittlichen Algorithmen des maschinellen Lernens. Diese Algorithmen analysieren Nutzerdaten wie demografische Informationen, Verhalten auf der Website und frühere Interaktionen. Auf Basis dieser Daten können die Videos in Echtzeit angepasst werden. Zum Beispiel kann ein Nutzer, der Interesse an einem bestimmten Produkt gezeigt hat, ein Video mit detaillierten Informationen und Angeboten zu diesem Produkt sehen. Hierdurch wird nicht nur die Relevanz des Inhalts erhöht, sondern auch die Wahrscheinlichkeit einer Conversion gesteigert.
Ein weiterer technischer Aspekt ist die Integration von Natural Language Processing (NLP) und Computer Vision. NLP ermöglicht es, sprachliche Inhalte zu analysieren und zu interpretieren, wodurch personalisierte Texte und Ansprachen im Video integriert werden können. Computer Vision hingegen hilft dabei, visuelle Inhalte zu analysieren und anzupassen, um sicherzustellen, dass die Videos visuell ansprechend und relevant bleiben.
„Generative KI wird eine enorme Rolle im Webdesign spielen. Wir sehen bereits jetzt, wie AI-Tools den Designprozess vereinfachen und es ermöglichen, maßgeschneiderte Inhalte für jeden Nutzer zu erstellen. Dies wird die Art und Weise, wie wir mit Inhalten interagieren, grundlegend verändern.“ – Felix Lee, Mitbegründer und CEO von ADPList
Praktische Anwendungen und Beispiele
Intelligente Videos finden Anwendung in verschiedenen Bereichen, von Marketing und Werbung bis hin zu Schulungen und Kundensupport. Unternehmen können maßgeschneiderte Werbevideos erstellen, die sich an die Präferenzen und Bedürfnisse der Zielgruppe anpassen. Im Bildungsbereich können personalisierte Lernvideos erstellt werden, die sich an das individuelle Lerntempo und die Interessen der Schüler anpassen.
Ein praktisches Beispiel ist die Verwendung von intelligenten Videos auf E-Commerce-Websites. Hier können personalisierte Produktvideos basierend auf dem bisherigen Surfverhalten des Nutzers angezeigt werden. Wenn ein Nutzer beispielsweise häufig nach Laufbekleidung sucht, kann ihm ein Video mit den neuesten Laufprodukten und Sonderangeboten gezeigt werden. Dies erhöht die Relevanz der Inhalte und steigert die Wahrscheinlichkeit eines Kaufs.
Intelligente Videos sind insgesamt ein kraftvolles Werkzeug im modernen Webdesign, das die Art und Weise, wie wir mit digitalen Inhalten interagieren, revolutioniert. Durch die Nutzung von KI und ML können diese Videos personalisierte und relevante Inhalte liefern, die das Engagement der Nutzer erhöhen und die Benutzererfahrung verbessern. Entscheider sollten diese Technologie in Betracht ziehen, um ihre digitale Strategie zu optimieren und ihren Nutzern ein ansprechendes und maßgeschneidertes Erlebnis zu bieten.
Webdesign-Trend Nr. 2: Text-Only Hero-Bilder
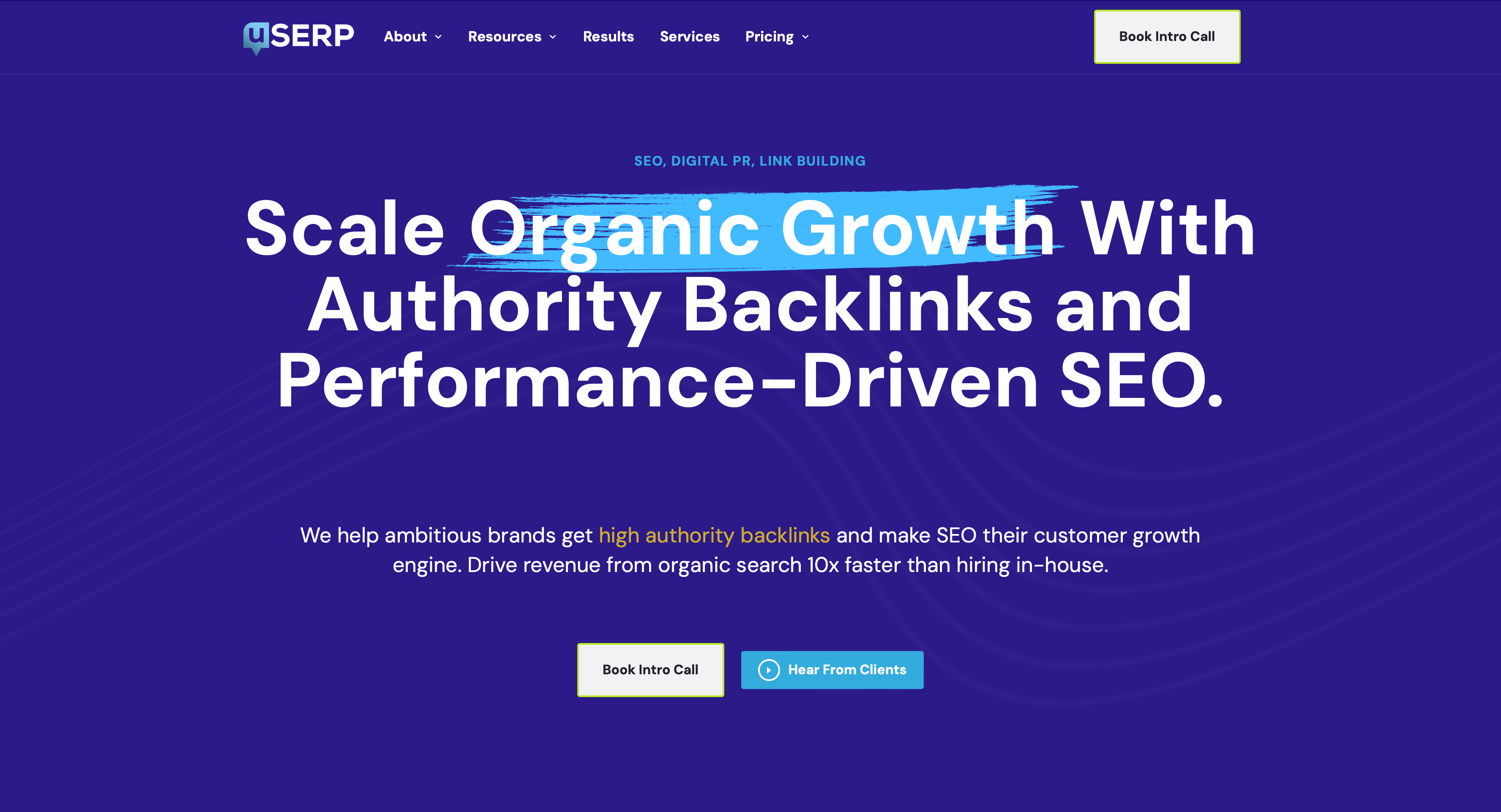
Textbasierte Hero-Bilder sind ein zunehmend beliebter Trend im Webdesign, der durch seine Klarheit und Eleganz besticht. Anstatt sich auf überladene visuelle Elemente zu verlassen, setzen textbasierte Hero-Bilder auf starke Typografie, die klare Botschaften direkt an den Nutzer vermittelt. Diese Methode ist besonders effektiv, um sofort die Aufmerksamkeit zu erlangen und wichtige Informationen prägnant zu präsentieren.
Was sind textbasierte Hero-Bilder?
Textbasierte Hero-Bilder bestehen hauptsächlich aus großformatigem Text, der als zentraler visueller Schwerpunkt einer Webseite dient. Der Text wird oft durch minimalistische Hintergrundbilder oder -farben ergänzt, die die Botschaft verstärken, ohne abzulenken. Diese Art von Hero-Bild eignet sich hervorragend, um sofortige Klarheit zu schaffen und den Nutzer direkt anzusprechen.
„Webdesign ist zu 95 % Typografie. Es geht nicht nur darum, lesbaren Text zu haben, sondern den Text so zu gestalten, dass er die richtige Emotion und den richtigen Ton vermittelt.“ – Oliver Reichenstein, Gründer von Information Architects
Technische Erklärungen und Hintergründe
Die technische Umsetzung textbasierter Hero-Bilder erfordert ein gutes Verständnis von Typografie und responsivem Design. Da der Text im Vordergrund steht, ist die Wahl der Schriftart entscheidend. Eine gut ausgewählte Schriftart kann den Ton der Botschaft verstärken und die Lesbarkeit auf verschiedenen Geräten sicherstellen.
Im responsiven Design muss sichergestellt werden, dass der Text auf allen Bildschirmgrößen gut lesbar bleibt. Dies kann durch flexible Layouts erreicht werden, die sich dynamisch an die Bildschirmgröße anpassen. Die Verwendung von CSS Grid und Flexbox ermöglicht es Designern, Text und unterstützende Elemente optimal zu positionieren. Ein Beispiel hierfür ist die Nutzung von vw und vh Einheiten in CSS, um die Textgröße proportional zur Bildschirmgröße anzupassen.
„Gute Typografie spricht den Leser an und führt ihn durch die Seite. Sie schafft eine visuelle Hierarchie, die hilft, die Informationen klar und effektiv zu vermitteln.“ – Jessica Hische, Typografin und Designerin
Praktische Anwendungen und Beispiele
Ein herausragendes Beispiel für die Verwendung textbasierter Hero-Bilder ist die Website von Dropbox. Dropbox nutzt große, mutige Texte auf einer einfachen, aber wirkungsvollen Hintergrundfarbe. Diese Gestaltung lenkt die Aufmerksamkeit direkt auf die Botschaft und erleichtert es den Nutzern, sofort zu verstehen, was Dropbox bietet.
Ein weiteres Beispiel ist die Website von Basecamp. Basecamp verwendet textbasierte Hero-Bilder, um ihre Hauptvorteile und Funktionen klar und prägnant darzustellen. Der minimalistische Ansatz hilft, die Kernbotschaft ohne Ablenkung zu vermitteln.
Vorteile von textbasierten Hero-Bildern
Textbasierte Hero-Bilder bieten mehrere Vorteile. Sie laden schneller als bildlastige Hero-Bilder, was die Performance der Webseite verbessert. Dies ist besonders wichtig, da schnelle Ladezeiten die Benutzererfahrung verbessern und die Absprungrate reduzieren. Außerdem sind sie leichter anzupassen und zu aktualisieren, was den Wartungsaufwand verringert.
Darüber hinaus bieten textbasierte Hero-Bilder eine bessere Skalierbarkeit und Lesbarkeit auf mobilen Geräten. Da der Text flexibel gestaltet werden kann, bleibt die Botschaft auf allen Geräten klar und gut lesbar. Dies ist ein wesentlicher Aspekt des responsiven Designs und stellt sicher, dass die Webseite auf allen Plattformen eine konsistente Benutzererfahrung bietet.
Textbasierte Hero-Bilder kann man also als eine elegante und effektive Methode beschreiben, um sofortige Aufmerksamkeit zu erlangen und klare Botschaften zu vermitteln. Durch die Kombination von starker Typografie und minimalistischem Design können Webseiten eine klare visuelle Hierarchie schaffen und die Nutzer effektiv durch die Inhalte führen. Die technische Umsetzung erfordert ein gutes Verständnis von responsivem Design und Typografie, was jedoch durch die Vorteile in Bezug auf Ladezeiten, Anpassungsfähigkeit und Benutzererfahrung mehr als aufgewogen wird.
Webdesign-Trend Nr. 3: Benutzerdefinierte Illustrationen
Benutzerdefinierte Illustrationen sind das Herzstück eines einzigartigen und unvergesslichen Webdesigns. Sie bieten eine kreative Möglichkeit, Markenpersönlichkeit zu vermitteln und eine tiefere Verbindung zu den Nutzern herzustellen. In einer digitalen Welt, die von Standardbildern und Vorlagen überschwemmt ist, können maßgeschneiderte Illustrationen einen bedeutenden Unterschied machen.
Was sind benutzerdefinierte Illustrationen?
Benutzerdefinierte Illustrationen sind speziell für eine Marke oder eine Webseite erstellte grafische Elemente. Sie reichen von handgezeichneten Skizzen bis hin zu komplexen digitalen Kunstwerken und sind darauf ausgelegt, die einzigartige Identität und Botschaft einer Marke visuell zu kommunizieren. Im Gegensatz zu Stockfotos oder vorgefertigten Grafiken bieten benutzerdefinierte Illustrationen einen hohen Wiedererkennungswert und verleihen der Webseite eine individuelle Note.
„Eine gut gestaltete Illustration kann eine Geschichte erzählen, Emotionen wecken und die Markenidentität stärken. Sie gibt der Webseite eine Seele und spricht die Nutzer auf einer tieferen Ebene an.“ – Jessica Hische, Typografin und Illustratorin
Die Erstellung benutzerdefinierter Illustrationen erfordert eine Kombination aus künstlerischem Talent und technischer Fertigkeit. Illustratoren nutzen Programme wie Adobe Illustrator oder Procreate, um ihre Kunstwerke digital zu erstellen. Diese Tools bieten eine Vielzahl von Funktionen, wie Vektorzeichnungen, Ebenen und Pinsel, die es ermöglichen, detaillierte und skalierbare Illustrationen zu erstellen.
Ein weiterer wichtiger Aspekt ist die Integration der Illustrationen in das Webdesign. Hierbei spielen Dateiformate und Ladezeiten eine entscheidende Rolle. SVG (Scalable Vector Graphics) ist das bevorzugte Format für Webillustrationen, da es verlustfrei skalierbar ist und geringe Ladezeiten aufweist. Darüber hinaus sollte darauf geachtet werden, dass die Illustrationen responsive sind, also sich an verschiedene Bildschirmgrößen anpassen, ohne an Qualität zu verlieren.
Praktische Anwendungen und Beispiele
Ein herausragendes Beispiel für die Nutzung benutzerdefinierter Illustrationen ist die Webseite von Dropbox. Die Illustrationen auf der Startseite sind nicht nur visuell ansprechend, sondern helfen auch, komplexe Dienste und Funktionen auf einfache und zugängliche Weise zu erklären. Diese maßgeschneiderten Grafiken verleihen der Marke eine freundliche und zugängliche Ausstrahlung.
Ein weiteres Beispiel ist die Webseite von Slack. Slack verwendet benutzerdefinierte Illustrationen, um seine Produktfeatures zu präsentieren und die Nutzer durch die verschiedenen Funktionen der Plattform zu führen. Diese Illustrationen sind nicht nur ästhetisch ansprechend, sondern auch funktional, da sie komplizierte Informationen auf eine leicht verständliche Weise vermitteln.
„Illustrationen bieten die Freiheit, kreative Konzepte zu visualisieren, die mit Fotos nicht möglich wären. Sie sind ein mächtiges Werkzeug, um komplexe Ideen und Botschaften klar und ansprechend zu kommunizieren.“ – Mike Kus, Webdesigner und Illustrator
Vorteile benutzerdefinierter Illustrationen
Benutzerdefinierte Illustrationen bieten mehrere Vorteile. Sie verbessern die Markenwahrnehmung und Wiedererkennbarkeit, da sie einzigartig und spezifisch für die Marke sind. Außerdem können sie komplexe Informationen auf einfache und visuell ansprechende Weise vermitteln, was die Benutzererfahrung verbessert und die Interaktion fördert. Da sie speziell für die Webseite erstellt werden, können sie auch perfekt an das Corporate Design und die Kommunikationsstrategie angepasst werden.
Benutzerdefinierte Illustrationen sind somit ein wesentliches Element eines erfolgreichen Webdesigns. Sie bieten die Möglichkeit, kreative und einzigartige visuelle Geschichten zu erzählen, die die Nutzer fesseln und die Markenbindung stärken. Durch die Kombination von künstlerischem Talent und technischer Expertise können diese Illustrationen die Webseite auf ein neues Niveau heben und eine tiefere Verbindung zu den Nutzern herstellen.
Webdesign-Trends 2024 Nr. 4: Vollständige Seitenheader

Vollständige Seitenheader sind ein kraftvolles Design-Element, das die ersten Sekunden der Benutzerinteraktion prägt. Ein weiterer wichtiger Aspekt der Webdesign-Trends für 2024 ist die Verwendung von vollständigen Seitenheadern, die die Benutzererfahrung verbessern. Ein vollständiger Seitenheader, auch als Full-Page Header oder Hero-Header bekannt, nimmt den gesamten Bildschirm ein und bietet eine großartige Gelegenheit, die Kernbotschaft Ihrer Website sofort und eindrucksvoll zu kommunizieren.
„Das Geheimnis eines erfolgreichen Full-Page Headers liegt in der Balance zwischen beeindruckender Optik und schneller Ladezeit. Beide Aspekte müssen perfekt abgestimmt sein, um die Benutzererfahrung nicht zu beeinträchtigen.“ – Ethan Marcotte, Pionier des responsiven Webdesigns
Was sind vollständige Seitenheader?
Ein vollständiger Seitenheader ist ein großflächiger Bereich am oberen Rand einer Webseite, der den gesamten sichtbaren Teil des Browsers einnimmt. Er enthält oft ein zentrales Bild, Video oder eine Animation, begleitet von einer klaren, prägnanten Botschaft und einem Call-to-Action-Button. Das Ziel ist es, den Nutzer sofort zu fesseln und zur Interaktion zu bewegen.
Technische Erklärungen und Hintergründe
Die technische Umsetzung eines vollständigen Seitenheaders erfordert eine geschickte Kombination aus Design und Programmierung. Hier sind einige der wichtigsten technischen Aspekte:
- Bild- und Video-Optimierung: Hochauflösende Bilder und Videos sind beeindruckend, können jedoch die Ladezeit der Webseite erheblich beeinflussen. Die Optimierung dieser Medien ist wichtig. Verwenden Sie Formate wie WebP für Bilder und MP4 für Videos, um eine gute Balance zwischen Qualität und Ladezeit zu erreichen.
- Responsive Design: Ein vollständiger Seitenheader muss auf allen Geräten gut aussehen. Durch die Verwendung von CSS Media Queries und flexiblen Layout-Techniken wie Flexbox und CSS Grid kann sich der Header automatisch an verschiedene Bildschirmgrößen anpassen, ohne dass die Bildqualität oder das Design leidet.
- Ladezeit-Optimierung: Langsame Ladezeiten können Besucher abschrecken. Techniken wie Lazy Loading und die Verwendung von Content Delivery Networks (CDNs) können die Performance verbessern. Lazy Loading sorgt dafür, dass große Bilder und Videos erst geladen werden, wenn sie tatsächlich angezeigt werden sollen, wodurch die anfängliche Ladezeit der Seite reduziert wird.
„Ein gut gestalteter Full-Page Header ist wie der Eingang zu einem Geschäft. Er muss einladend sein und sofort vermitteln, worum es geht.“ – Brad Frost, Webdesigner und Entwickler
Praktische Anwendungen und Beispiele
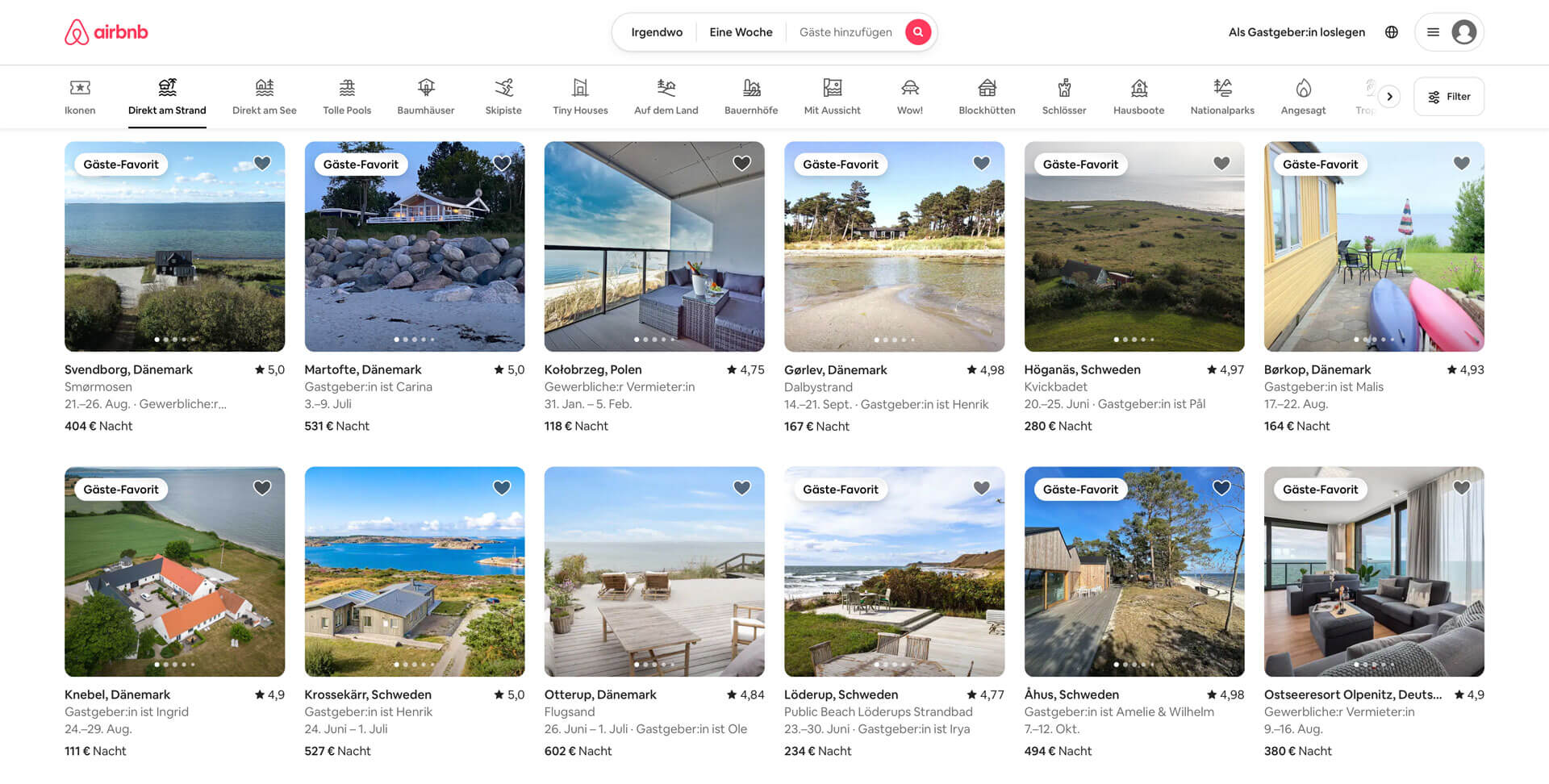
Ein herausragendes Beispiel für die effektive Nutzung von vollständigen Seitenheadern ist die Website von Airbnb. Der Header auf der Startseite zeigt beeindruckende Bilder von Reiseorten, begleitet von einem klaren und ansprechenden Slogan. Diese Kombination zieht die Nutzer sofort in die Welt von Airbnb und macht Lust auf mehr.
Ein weiteres Beispiel ist die Website von Apple. Apple nutzt vollständige Seitenheader, um neue Produkte vorzustellen. Mit hochauflösenden Bildern und prägnanten Texten wird sofort die Aufmerksamkeit des Besuchers geweckt und das Interesse an den Produkten gesteigert.
Vorteile von vollständigen Seitenheadern
- Visuelle Wirkung: Ein vollständiger Seitenheader kann eine starke visuelle Wirkung erzielen und die Aufmerksamkeit der Nutzer sofort fesseln.
- Klarheit der Botschaft: Durch die prominente Platzierung können wichtige Botschaften und Calls-to-Action effektiv kommuniziert werden.
- Verbesserte Nutzererfahrung: Ein gut gestalteter Header kann die Benutzererfahrung verbessern, indem er klare Navigation und einfache Handlungsaufforderungen bietet.
Vollständige Seitenheader sind damit ein wesentliches Element im modernen Webdesign. Sie bieten eine einmalige Gelegenheit, die Aufmerksamkeit der Nutzer zu gewinnen und wichtige Botschaften klar und eindrucksvoll zu kommunizieren. Durch die Kombination von ästhetischem Design und technischer Finesse können vollständige Seitenheader dazu beitragen, die Nutzererfahrung zu verbessern und die Interaktionsrate zu erhöhen.
Webdesign-Trends 2024 Nr. 5: Datenvisualisierung

Datenvisualisierung ist mehr als nur ein ästhetischer Trend im Webdesign – sie ist eine mächtige Methode, um komplexe Informationen verständlich und ansprechend darzustellen. Datenvisualisierung ist einer der wichtigsten Trends für 2024, da sie es ermöglicht, komplexe Informationen auf eine zugängliche und ansprechende Weise darzustellen. Durch den Einsatz von Grafiken, Diagrammen und interaktiven Elementen können Designer Daten in eine visuell zugängliche Form bringen, die es dem Betrachter ermöglicht, Muster zu erkennen, Erkenntnisse zu gewinnen und fundierte Entscheidungen zu treffen.
„Die beste Datenvisualisierung lässt die Daten sprechen und die Geschichte von selbst erzählen.“ – Hans Rosling, ein renommierter Statistiker und Gründer der Gapminder Foundation
Was ist Datenvisualisierung?
Datenvisualisierung bezieht sich auf die grafische Darstellung von Informationen und Daten. Durch die Nutzung visueller Elemente wie Diagramme, Grafiken und Karten bietet Datenvisualisierung eine intuitive Möglichkeit, große Mengen an Informationen zu vermitteln und komplexe Sachverhalte verständlich zu machen. Dabei geht es nicht nur um das schöne Aussehen, sondern um die effektive Kommunikation von Daten.
Technische Erklärungen und Hintergründe
Die Erstellung effektiver Datenvisualisierungen erfordert sowohl künstlerische als auch technische Fähigkeiten. Hier sind einige wichtige Aspekte:
- Werkzeuge und Technologien: Designer nutzen eine Vielzahl von Tools und Technologien, um Datenvisualisierungen zu erstellen. Beliebte Tools sind D3.js, Tableau, Google Charts und Microsoft Power BI. Diese Werkzeuge bieten umfangreiche Funktionen, um Daten aus verschiedenen Quellen zu importieren, zu analysieren und in visuell ansprechenden Formaten darzustellen.
- Interaktivität und Responsivität: Moderne Datenvisualisierungen sind oft interaktiv und reagieren auf Benutzereingaben. Dies kann durch die Integration von JavaScript und anderen Webtechnologien erreicht werden. Responsives Design stellt sicher, dass Visualisierungen auf verschiedenen Bildschirmgrößen gut aussehen und funktionieren, von Desktops bis hin zu mobilen Geräten.
- Datenquellen und Integration: Datenvisualisierungen basieren auf präzisen und aktuellen Datenquellen. Die Integration von APIs und Datenbanken ermöglicht es, Echtzeitdaten in Visualisierungen einzubinden. Dies ist besonders nützlich für Dashboards und Berichte, die ständig aktualisierte Informationen bieten müssen.
„Gute Datenvisualisierungen sind wie gute Geschichtenerzähler – sie fesseln und informieren gleichzeitig.“ – Edward Tufte, ein Pionier der Datenvisualisierung
Praktische Anwendungen und Beispiele
Ein herausragendes Beispiel für effektive Datenvisualisierung ist die Website von Our World in Data. Diese Plattform nutzt eine Vielzahl von Diagrammen und Grafiken, um globale Daten zu Themen wie Gesundheit, Bildung und Umwelt darzustellen. Die interaktiven Visualisierungen ermöglichen es den Nutzern, tief in die Daten einzutauchen und eigene Analysen durchzuführen.
Ein weiteres Beispiel ist Google Trends, das aktuelle und historische Suchtrends in visueller Form darstellt. Die interaktiven Diagramme und Karten bieten einen klaren Überblick über die beliebtesten Suchanfragen und ermöglichen es den Nutzern, Trends im Laufe der Zeit zu verfolgen.
Vorteile der Datenvisualisierung
- Verbesserte Datenverständlichkeit: Datenvisualisierung hilft dabei, große Datenmengen schnell zu verstehen und wichtige Erkenntnisse zu gewinnen.
- Erhöhte Benutzerbeteiligung: Interaktive Visualisierungen fördern die Benutzerbeteiligung und machen die Datenanalyse zu einem intuitiven Erlebnis.
- Bessere Entscheidungsfindung: Durch die klare Darstellung von Daten können Nutzer fundiertere Entscheidungen treffen.
Datenvisualisierung ist somit ein unverzichtbares Element des modernen Webdesigns. Sie ermöglicht es, komplexe Informationen auf eine zugängliche und ansprechende Weise darzustellen, was zu einer besseren Verständlichkeit und Benutzerbeteiligung führt. Durch den Einsatz moderner Werkzeuge und Technologien können Designer Datenvisualisierungen erstellen, die nicht nur ästhetisch ansprechend, sondern auch äußerst nützlich sind.
Webdesign-Trends 2024 Nr. 6: Frostglas-Effekte

Frostglas-Effekte, auch bekannt als Glassmorphismus, sind ein eleganter und moderner Trend im Webdesign, der Transparenz und Unschärfe kombiniert, um Tiefe und Dimension zu schaffen. Diese Technik verleiht Webseiten ein ansprechendes und raffiniertes Aussehen, indem sie visuelle Hierarchien betont und gleichzeitig ein Gefühl von Leichtigkeit und Offenheit vermittelt.
„Glassmorphismus ist mehr als nur ein ästhetisches Element; es schafft eine visuelle Hierarchie und führt den Benutzer intuitiv durch die Seite.“ – Ethan Marcotte, der Pionier des responsiven Webdesigns
Was sind Frostglas-Effekte?
Frostglas-Effekte imitieren das Aussehen von gefrostetem Glas, bei dem der Hintergrund unscharf gemacht wird, während der Vordergrund klar und scharf bleibt. Dies erzeugt einen Kontrast, der wichtige Elemente hervorhebt und gleichzeitig dem gesamten Design eine elegante Note verleiht. Der Effekt wird häufig verwendet, um Menüs, Modale und andere Überlagerungselemente zu gestalten, sodass der Hauptinhalt der Seite immer noch sichtbar, aber weniger dominant ist.
Technische Erklärungen und Hintergründe
Die Umsetzung von Frostglas-Effekten erfordert ein gutes Verständnis von CSS und modernen Webtechnologien. Hier sind einige technische Aspekte:
- CSS-Filter: Der Frostglas-Effekt wird hauptsächlich durch den
backdrop-filter-CSS-Eigenschaft erreicht. Diese Eigenschaft ermöglicht es, Filter wie Unschärfe (blur) und Helligkeit (brightness) auf den Hintergrund eines Elements anzuwenden. - Performance-Optimierung: Frostglas-Effekte können die Performance der Webseite beeinträchtigen, insbesondere auf älteren Geräten. Daher ist es wichtig, die Effekte sparsam zu verwenden und sicherzustellen, dass sie nur auf modernen Browsern angewendet werden. Fallbacks für ältere Browser sollten ebenfalls berücksichtigt werden.
- Responsive Design: Um sicherzustellen, dass Frostglas-Effekte auf allen Bildschirmgrößen gut aussehen, sollten sie in ein responsives Design eingebettet werden. Dies kann durch die Verwendung von CSS Media Queries erreicht werden, um die Stärke des Effekts je nach Bildschirmgröße anzupassen.
Praktische Anwendungen und Beispiele
Ein hervorragendes Beispiel für die Nutzung von Frostglas-Effekten ist die Website von Apple. Apple nutzt diese Effekte, um Menüs und Modale zu gestalten, wodurch eine klare visuelle Hierarchie entsteht und der Hauptinhalt hervorgehoben wird.
„Der Einsatz von Frostglas-Effekten kann eine Webseite eleganter und zugänglicher machen, indem wichtige Informationen hervorgehoben und der Hintergrund dezent gehalten wird.“ – Sarah Drasner, eine bekannte Frontend-Entwicklerin
Ein weiteres Beispiel ist Microsoft Fluent Design System. Hier werden Frostglas-Effekte verwendet, um ein Gefühl von Tiefe und Bewegung zu erzeugen, das die Benutzererfahrung verbessert und eine moderne, stilvolle Ästhetik schafft.
Vorteile von Frostglas-Effekten
- Visuelle Hierarchie: Frostglas-Effekte helfen dabei, wichtige Inhalte hervorzuheben und eine klare visuelle Hierarchie zu schaffen.
- Ästhetische Attraktivität: Sie verleihen Webseiten ein modernes und elegantes Aussehen, das die Benutzer anspricht.
- Benutzerfreundlichkeit: Durch die Kombination von Klarheit und Unschärfe wird die Benutzerführung verbessert und eine intuitive Navigation ermöglicht.
Frostglas-Effekte sind insgesamt ein kraftvolles Design-Element, das sowohl ästhetisch ansprechend als auch funktional ist. Sie ermöglichen es, wichtige Inhalte hervorzuheben und eine klare visuelle Hierarchie zu schaffen, während sie gleichzeitig eine moderne und elegante Ästhetik bieten. Durch die Integration dieser Effekte können Webdesigner ansprechende und benutzerfreundliche Webseiten erstellen, die sowohl visuell beeindruckend als auch intuitiv zu navigieren sind.
Webdesign-Trends 2024 Nr. 7: Lebendige Farben
Lebendige Farben sind ein wesentlicher Trend im Webdesign für 2024. Farben haben die Kraft, Emotionen zu wecken, die Aufmerksamkeit zu lenken und die Benutzererfahrung zu verbessern. In einer Welt, die zunehmend digitaler wird, nutzen Designer kräftige und dynamische Farbschemata, um Webseiten aus der Masse hervorzuheben und unvergessliche Eindrücke zu hinterlassen.
„Farben sind die Sprache des Designs. Sie sprechen zu den Nutzern auf einer tieferen, emotionalen Ebene und können die gesamte Benutzererfahrung prägen.“ – John Maeda, Designer
Was sind lebendige Farben?
Lebendige Farben sind kräftige, gesättigte Farbtöne, die Energie und Dynamik ausstrahlen. Diese Farben ziehen sofort die Aufmerksamkeit auf sich und können verwendet werden, um wichtige Elemente hervorzuheben oder eine bestimmte Stimmung zu erzeugen. Sie sind das Gegenteil von gedeckten oder pastelligen Tönen und werden oft verwendet, um ein Gefühl von Modernität und Frische zu vermitteln.
Technische Erklärungen und Hintergründe
Die richtige Verwendung lebendiger Farben erfordert ein gutes Verständnis der Farbtheorie und der technischen Aspekte des Webdesigns:
- Farbtheorie: Ein solides Verständnis der Farbtheorie ist unerlässlich, um lebendige Farben effektiv einzusetzen. Dazu gehört das Wissen um Komplementärfarben, Farbharmonien und den Einfluss von Farben auf die Emotionen. Ein gut durchdachtes Farbschema kann die Benutzerführung verbessern und die visuelle Hierarchie stärken.
- Farbauswahl-Tools: Es gibt zahlreiche Tools, die Webdesignern helfen, lebendige Farbschemata zu erstellen. Adobe Color, Coolors und Color Hunt sind beliebte Werkzeuge, die Farbinspiration bieten und dabei helfen, harmonische Paletten zu entwickeln.
- Barrierefreiheit: Bei der Verwendung lebendiger Farben ist es wichtig, die Barrierefreiheit zu berücksichtigen. Farben sollten ausreichend Kontrast bieten, um für alle Nutzer gut lesbar zu sein. Die Einhaltung von WCAG-Richtlinien (Web Content Accessibility Guidelines) stellt sicher, dass Ihre Webseite für Menschen mit Sehbehinderungen zugänglich bleibt.
- Technologische Umsetzung: Moderne Webtechnologien wie CSS3 ermöglichen es, lebendige Farben durch Gradienten, Schatten und Übergänge noch dynamischer zu gestalten. Diese Techniken können verwendet werden, um Tiefe und Dimension zu schaffen, die das visuelle Erlebnis verbessern.
Ethan Marcotte, der Begründer des responsiven Webdesigns, fügt hinzu: „Die richtige Farbauswahl kann eine Webseite beleben und sie zugänglicher machen. Es geht nicht nur um Ästhetik, sondern auch um Funktionalität und Benutzerfreundlichkeit.“ – Ethan Marcotte, Begründer des responsiven Webdesign
Praktische Anwendungen und Beispiele
Ein herausragendes Beispiel für die Nutzung lebendiger Farben ist die Webseite von Spotify. Spotify verwendet kräftige, gesättigte Farben, um wichtige Inhalte hervorzuheben und eine dynamische, energiegeladene Atmosphäre zu schaffen. Die Farbpalette trägt dazu bei, die Marke unverwechselbar zu machen und eine starke visuelle Identität zu schaffen.
Ein weiteres Beispiel ist die Webseite von Dropbox. Dropbox setzt auf klare, lebendige Farben, um die Navigation zu erleichtern und wichtige Funktionen hervorzuheben. Die Farben wirken modern und zugänglich, was zur positiven Benutzererfahrung beiträgt.
Vorteile lebendiger Farben
- Aufmerksamkeit erregen: Lebendige Farben ziehen die Aufmerksamkeit der Nutzer sofort auf sich und helfen dabei, wichtige Informationen hervorzuheben.
- Emotionen wecken: Farben haben die Fähigkeit, Emotionen zu beeinflussen und eine bestimmte Stimmung zu erzeugen.
- Markenidentität stärken: Ein gut durchdachtes Farbschema kann zur Wiedererkennung der Marke beitragen und eine starke visuelle Identität schaffen.
- Benutzererfahrung verbessern: Durch den gezielten Einsatz von Farben kann die Benutzerführung verbessert und die Interaktion mit der Webseite gesteigert werden.
Letztendlich zeigen lebendige Farben im Webdesign ihre ganze Stärke, wenn sie geschickt eingesetzt werden. Sie helfen dabei, Aufmerksamkeit zu erregen, Emotionen zu vermitteln und eine unverwechselbare Markenidentität zu schaffen. Nutzen Sie diese kraftvollen Farbschemata, um Webseiten zu gestalten, die nicht nur visuell ansprechend, sondern auch funktional und benutzerfreundlich sind.
Webdesign-Trend Nr. 8: Starke Typografie

Starke Typografie ist ein entscheidender Trend im Webdesign für 2024. Typografie geht weit über die Wahl einer schönen Schriftart hinaus – sie ist ein mächtiges Werkzeug, um Botschaften klar und wirkungsvoll zu vermitteln. Die richtige Typografie kann die Leserführung verbessern, Emotionen wecken und die gesamte Benutzererfahrung optimieren.
„Webdesign ist zu 95 % Typografie. Gute Typografie verbessert nicht nur die Lesbarkeit, sondern auch die Benutzererfahrung insgesamt.“ – Oliver Reichenstein, Gründer von Information Architects
Was ist starke Typografie?
Starke Typografie bedeutet, Schriften so einzusetzen, dass sie die Aufmerksamkeit der Nutzer auf sich ziehen und die Informationen klar und prägnant vermitteln. Dabei spielen Schriftgröße, -farbe, -stil und -anordnung eine wesentliche Rolle. Typografie kann das Layout einer Webseite erheblich beeinflussen und sollte daher sorgfältig ausgewählt und angewendet werden.
Technische Erklärungen und Hintergründe
Die technische Umsetzung einer starken Typografie erfordert ein tiefes Verständnis von Designprinzipien und Webtechnologien:
- Schriftwahl und Lesbarkeit: Die Wahl der richtigen Schriftart ist entscheidend. Sie sollte gut lesbar sein und zum Stil der Webseite passen. Websichere Schriftarten wie Arial, Verdana und Georgia sind oft eine gute Wahl, da sie auf den meisten Geräten korrekt dargestellt werden. Google Fonts bietet eine breite Auswahl an hochwertigen, kostenfreien Schriften, die einfach in Webseiten integriert werden können.
- Responsive Typografie: Schriftarten müssen auf verschiedenen Bildschirmgrößen gut lesbar sein. Durch die Verwendung von relativen Einheiten wie
emoderremanstelle von festen Pixelwerten kann die Typografie flexibel gestaltet werden. CSS Media Queries helfen dabei, die Schriftgröße und -stile je nach Gerät anzupassen. - Hierarchie und Struktur: Eine klare typografische Hierarchie hilft den Nutzern, den Inhalt besser zu verstehen und zu navigieren. Überschriften sollten deutlich größer und auffälliger sein als der Fließtext. Untertitel und Zwischentitel können verwendet werden, um den Text in leicht verdauliche Abschnitte zu gliedern.
- Farben und Kontraste: Die Wahl der Schriftfarbe und des Hintergrunds beeinflusst die Lesbarkeit erheblich. Hohe Kontraste sorgen dafür, dass der Text gut lesbar ist. Die Verwendung von Farben sollte sparsam und gezielt erfolgen, um wichtige Informationen hervorzuheben.
Praktische Anwendungen und Beispiele
Ein herausragendes Beispiel für starke Typografie ist die Webseite von Medium. Medium setzt auf klare, gut lesbare Schriftarten und eine durchdachte Hierarchie, die den Lesefluss erleichtert. Die Überschriften sind groß und auffällig, während der Fließtext eine angenehme Größe und Zeilenhöhe hat, was die Lesbarkeit auf verschiedenen Geräten sicherstellt.
Ein weiteres Beispiel ist die Webseite von The New York Times. Die Times verwendet eine Kombination aus Serif- und Sans-Serif-Schriftarten, um eine klare visuelle Hierarchie zu schaffen. Die typografische Gestaltung trägt dazu bei, die zahlreichen Informationen strukturiert und leicht verständlich zu präsentieren.
„Typografie ist der visuelle Atem einer Webseite. Sie führt den Leser, setzt Schwerpunkte und verleiht dem Inhalt eine Stimme.“ – Jessica Hische, Typografin
Vorteile starker Typografie
- Verbesserte Lesbarkeit: Gut gestaltete Typografie macht den Text leichter lesbar und verständlich.
- Klare Struktur: Eine durchdachte typografische Hierarchie hilft den Nutzern, den Inhalt zu navigieren und wichtige Informationen schnell zu finden.
- Ästhetische Anziehungskraft: Starke Typografie kann das visuelle Erscheinungsbild einer Webseite erheblich verbessern und einen professionellen Eindruck vermitteln.
- Emotionale Wirkung: Die richtige Schriftart kann die Stimmung und den Ton der Inhalte verstärken, was zu einer tieferen emotionalen Verbindung mit den Nutzern führt.
Betrachtet man die Bedeutung starker Typografie, wird klar, dass sie das Rückgrat eines erfolgreichen Webdesigns bildet. Sie verbessert nicht nur die Lesbarkeit und Benutzererfahrung, sondern hilft auch dabei, Botschaften klar und eindrucksvoll zu vermitteln. Durch den bewussten Einsatz von Schriften, Farben und Strukturen können Webdesigner Webseiten schaffen, die sowohl funktional als auch ästhetisch ansprechend sind.
Webdesign-Trend Nr. 9: Minimalismus im Webdesign

Minimalismus im Webdesign ist ein Trend, der weiterhin an Popularität gewinnt und auch 2024 eine bedeutende Rolle spielen wird. In einer digitalen Welt, die oft überladen und unübersichtlich ist, bietet minimalistisches Design eine wohltuende Klarheit und Einfachheit. Dieser Ansatz konzentriert sich auf das Wesentliche und schafft eine benutzerfreundliche, ästhetisch ansprechende Umgebung.
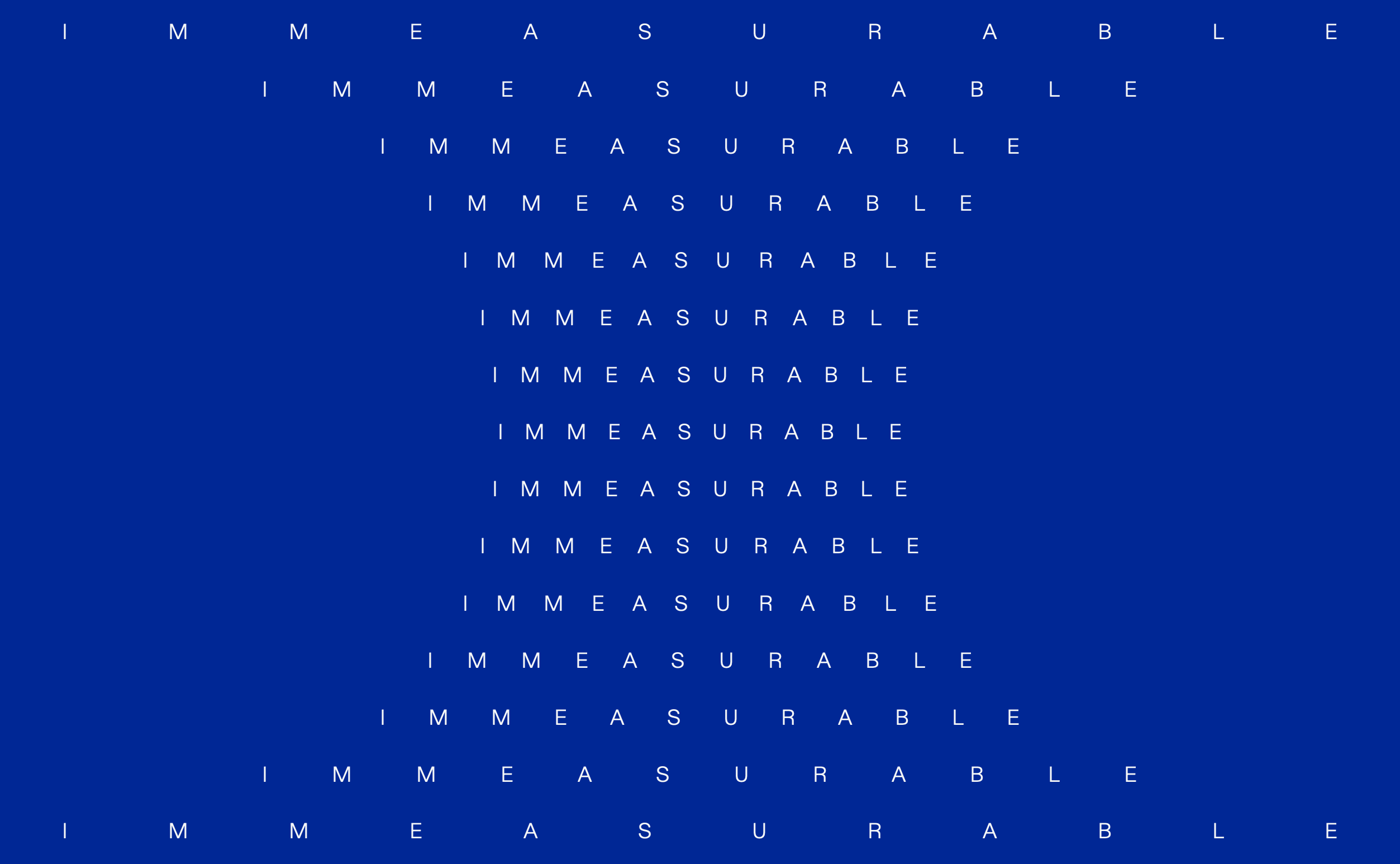
„Immeasurable„, entworfen von Basil Gloo, zeigt eindrucksvoll, wie minimalistisches Design in seiner Komposition einfach bleiben kann, ohne den einzigartigen Charme und die Anziehungskraft der Marke zu opfern. Das Ergebnis ist ein Webdesign, das sowohl funktional als auch ästhetisch ansprechend ist.
„Einfachheit kann schwieriger sein als Komplexität: Man muss hart arbeiten, um klar zu denken und es einfach zu machen.“ Steve Jobs, Mitbegründer von Apple Computers
Was ist Minimalismus im Webdesign?
Minimalismus im Webdesign bedeutet, alles Überflüssige zu entfernen und nur die notwendigsten Elemente beizubehalten. Dieser Ansatz legt Wert auf Einfachheit, klare Linien, viel Weißraum und eine begrenzte Farbpalette. Das Ziel ist es, den Nutzer nicht zu überfordern und die Aufmerksamkeit auf die wichtigsten Inhalte zu lenken.
Technische Erklärungen und Hintergründe
Die Umsetzung von Minimalismus im Webdesign erfordert ein tiefes Verständnis von Designprinzipien und Webtechnologien:
- Weißraum und Layout: Weißraum, auch als negativer Raum bezeichnet, ist ein zentrales Element des minimalistischen Designs. Er schafft ein Gefühl von Ruhe und Übersichtlichkeit. Ein gut gestaltetes Layout nutzt Weißraum, um Elemente voneinander zu trennen und die Lesbarkeit zu verbessern.
- Typografie: Wenige, gut gewählte Schriftarten tragen wesentlich zum minimalistischen Design bei. Klare, serifenlose Schriftarten wie Helvetica oder Arial sind oft bevorzugt, da sie modern und leicht lesbar sind. Die Typografie sollte groß genug sein, um auf allen Geräten gut lesbar zu sein.
- Farbpalette: Minimalistisches Design verwendet oft eine begrenzte Farbpalette. Neutrale Farben wie Weiß, Schwarz und Grau dominieren, ergänzt durch eine oder zwei Akzentfarben, um wichtige Elemente hervorzuheben.
- Performance-Optimierung: Minimalistisches Design kann die Ladezeiten einer Webseite erheblich verbessern. Durch die Reduzierung auf das Wesentliche werden unnötige Grafiken und Skripte vermieden, was zu einer schnelleren und reibungsloseren Benutzererfahrung führt.
Praktische Anwendungen und Beispiele
Ein herausragendes Beispiel für minimalistisches Webdesign ist die Webseite von Apple. Apple setzt seit Jahren auf ein minimalistisches Design, das klar, elegant und benutzerfreundlich ist. Die Webseite verwendet viel Weißraum, einfache Typografie und eine begrenzte Farbpalette, um die Produkte ins Zentrum der Aufmerksamkeit zu rücken.
Ein weiteres Beispiel ist die Webseite von Airbnb. Airbnb nutzt minimalistisches Design, um die Benutzerführung zu erleichtern und die Suche nach Unterkünften intuitiv und angenehm zu gestalten. Die klare Struktur und der Einsatz von Weißraum sorgen für eine entspannte und fokussierte Benutzererfahrung.
„Minimalismus ist nicht das Fehlen von etwas, sondern die perfekte Menge von etwas.“ – John Maeda, Designer
Vorteile des Minimalismus
- Klarheit und Fokus: Minimalistisches Design lenkt die Aufmerksamkeit auf die wichtigsten Inhalte und eliminiert Ablenkungen.
- Verbesserte Benutzererfahrung: Durch die Reduzierung auf das Wesentliche wird die Navigation einfacher und intuitiver.
- Schnellere Ladezeiten: Weniger visuelle und technische Elemente bedeuten schnellere Ladezeiten und eine bessere Performance.
- Zeitloses Design: Minimalistische Webseiten haben oft ein zeitloses Design, das nicht so schnell veraltet wie komplexere Designs.
Minimalismus im Webdesign lässt sich ingesamt als ein leistungsfähiger Ansatz beschreiben, der Klarheit, Benutzerfreundlichkeit und ästhetische Anziehungskraft vereint. Durch die bewusste Reduzierung auf das Wesentliche können Designer Webseiten schaffen, die sowohl funktional als auch visuell ansprechend sind. Investieren Sie in minimalistisches Design, um Ihre Webseite übersichtlich, schnell und benutzerfreundlich zu gestalten.
Webdesign-Trend Nr. 10: Verschmelzung von Fotos mit grafischen Elementen
Die Verschmelzung von Fotos mit grafischen Elementen bereichert das Webdesign, indem es eine dynamische und visuell ansprechende Umgebung schafft. Diese kreative Mischung ermöglicht es, Geschichten zu erzählen und Konzepte auf eine Weise zu vermitteln, die sowohl einprägsam als auch ästhetisch fesselnd ist. Durch das Überlagern von Bildern mit grafischen Designs entstehen einzigartige visuelle Effekte, die das Interesse der Nutzer wecken und gleichzeitig die Markenidentität stärken.
Das Verschmelzen von Fotos mit Grafiken ist ein Trend im Webdesign, der die Grenzen zwischen Realität und Design verwischt. Dieser Ansatz kombiniert reale Fotografien mit grafischen Elementen, um dynamische, visuell ansprechende Webseiten zu schaffen. Es ist eine kreative Technik, die nicht nur ästhetisch ansprechend ist, sondern auch die Benutzerbindung erhöht.
„Das Verschmelzen von Fotos mit Grafiken öffnet eine neue Dimension des Erzählens im Design. Es erlaubt uns, visuell ansprechende Geschichten zu erzählen, die den Betrachter fesseln.“ – Jessica Walsh, Mitbegründerin von Sagmeister & Walsh
Was bedeutet das Verschmelzen von Fotos mit Grafiken?
Beim Verschmelzen von Fotos mit Grafiken werden reale Bilder mit digitalen Elementen kombiniert, um einzigartige visuelle Effekte zu erzielen. Diese Technik kann verwendet werden, um die Bilder hervorzuheben, Geschichten zu erzählen oder Informationen auf kreative Weise zu präsentieren. Es ermöglicht Designern, die Grenzen traditioneller Fotografie zu überschreiten und interaktive, fesselnde Inhalte zu schaffen.
Technische Erklärungen und Hintergründe
Die Umsetzung dieser Technik erfordert sowohl kreative als auch technische Fähigkeiten. Hier sind einige wichtige Aspekte:
- Bildbearbeitungssoftware: Programme wie Adobe Photoshop und Illustrator sind unerlässlich für das Erstellen von Bildern, die Fotografien und grafische Elemente kombinieren. Photoshop bietet fortschrittliche Werkzeuge zur Bildmanipulation, während Illustrator für die Erstellung von Vektorgrafiken verwendet wird.
- Ebenen und Masken: Diese Werkzeuge sind entscheidend, um verschiedene Elemente eines Designs zu kombinieren. Mit Ebenen können Designer unterschiedliche Teile eines Bildes separat bearbeiten, während Masken verwendet werden, um Teile eines Bildes auszublenden oder hervorzuheben.
- SVG und PNG: Diese Dateiformate sind ideal für die Integration von Grafiken und Fotos auf Webseiten. SVG-Dateien sind skalierbar und eignen sich hervorragend für Vektorgrafiken, während PNG-Dateien Transparenz unterstützen und sich gut für komplexe Bilder eignen.
- Interaktivität: Durch die Verwendung von CSS und JavaScript können interaktive Effekte hinzugefügt werden. Zum Beispiel können Grafiken erscheinen oder verschwinden, wenn der Benutzer über ein Bild fährt, was die Benutzerinteraktion und das Engagement erhöht.
Praktische Anwendungen und Beispiele
Ein hervorragendes Beispiel für das Verschmelzen von Fotos mit Grafiken ist die Webseite von Dropbox. Dropbox verwendet diese Technik, um ihre Dienstleistungen auf kreative und ansprechende Weise zu präsentieren. Fotos von Menschen und Objekten werden mit grafischen Elementen kombiniert, um eine moderne und dynamische Ästhetik zu erzeugen.
Ein weiteres Beispiel ist die Webseite von Mailchimp. Mailchimp nutzt die Verschmelzung von Fotos und Grafiken, um ihre Marketing-Tools zu illustrieren. Die Kombination von realen Bildern mit stilisierten Grafiken hilft, komplexe Informationen zugänglich und interessant zu machen.
„Durch die Kombination von Fotografie und Grafikdesign können wir visuelle Erlebnisse schaffen, die sowohl emotional ansprechend als auch informativ sind. Es ist eine mächtige Technik, um komplexe Botschaften klar zu vermitteln.“ – Mike Kus, Designer und Fotograf
Vorteile des Verschmelzens von Fotos mit Grafiken
- Einzigartigkeit: Diese Technik ermöglicht es, einzigartige und originelle Designs zu erstellen, die sich von der Masse abheben.
- Erhöhtes Engagement: Interaktive und visuell ansprechende Inhalte fesseln die Nutzer und fördern die Interaktion.
- Klarheit: Komplexe Informationen können auf eine leicht verständliche Weise präsentiert werden, was die Benutzerfreundlichkeit verbessert.
- Kreative Freiheit: Designer können ihre kreativen Grenzen erweitern und innovative visuelle Geschichten erzählen.
Das Verschmelzen von Fotos mit Grafiken ist ein faszinierender Trend im Webdesign, der sowohl kreative als auch technische Fähigkeiten erfordert. Diese Technik bietet zahlreiche Vorteile, von einzigartigen und ansprechenden Designs bis hin zu erhöhter Benutzerbindung und klarer Informationsvermittlung. Durch die Kombination von Fotografie und Grafikdesign können Webdesigner dynamische, fesselnde Webseiten schaffen, die sowohl ästhetisch ansprechend als auch funktional sind.
Schlussgedanken: Die Zukunft gestalten
Als Webagentur verstehen wir, dass die aktuellen Webdesign-Trends weit mehr als nur eine Frage der Ästhetik sind. Sie formen grundlegend, wie unsere Kunden und deren Zielgruppen online Informationen konsumieren und interagieren. Indem wir diese Trends aktiv in die Projekte unserer Kunden integrieren, bieten wir ihnen die Möglichkeit, an der Spitze der digitalen Evolution zu stehen.
Für unsere Kunden bedeutet dies, dass sie nicht nur eine moderne und visuell ansprechende Online-Präsenz erhalten, sondern auch eine, die optimierte Nutzererfahrungen bietet und effektiv mit ihrer Zielgruppe kommuniziert. Marken, die diese Trends nutzen, können eine kohärente und ansprechende Markenidentität schaffen, die ihre Zielgruppe fesselt und bindet. Wir laden unsere Kunden ein, gemeinsam mit uns diese Trends nicht nur zu beobachten, sondern sie als Chance zu nutzen, um die digitale Zukunft aktiv mitzugestalten. Mit einem klaren Blick auf zukünftige Entwicklungen im Webdesign, wie z.B. horizontales Scrolling und die Evolution von Markenwelten, können wir vorausschauend agieren und innovative Lösungen bieten.