Ein Hero Image ist ein großes, visuell ansprechendes Bild, das prominent im oberen Bereich einer Webseite platziert wird. Es dient als erster visueller Eindruck und soll die Aufmerksamkeit der Besucher sofort auf sich ziehen. Hero Images sind darauf ausgelegt, eine emotionale Verbindung zu schaffen und die Besucher zum Verweilen und Weiterklicken zu animieren.
Die grundlegende Funktion eines Hero Images besteht darin, den Hauptinhalt der Webseite zu unterstützen und die zentrale Botschaft klar und eindrucksvoll zu vermitteln. Durch die strategische Platzierung und die Verwendung hochwertiger, relevanter Bilder kann ein Hero Image die Markenidentität stärken und die Benutzererfahrung verbessern.
Hero Images können verschiedene Formen annehmen, von statischen Bildern bis hin zu dynamischen Elementen wie Videos. Sie werden häufig in Kombination mit kurzen, prägnanten Texten verwendet, um die Kernbotschaft zu verstärken und den Besucher zu einer Handlung zu motivieren, sei es das Durchstöbern weiterer Inhalte, das Anmelden für einen Newsletter oder das Kaufen eines Produkts.
Ein effektives Hero Image berücksichtigt sowohl die ästhetischen als auch die funktionalen Aspekte des Webdesigns. Es sollte nicht nur optisch ansprechend sein, sondern auch schnell laden und auf verschiedenen Geräten gut dargestellt werden. Zudem ist es wichtig, dass das Bild thematisch zum Inhalt der Webseite passt und die Erwartungen der Besucher erfüllt.
Historischer Kontext von Hero Images
Der Begriff „Hero Image“ hat seinen Ursprung im Bereich des Webdesigns und der digitalen Medien. Ursprünglich wurden Hero Images als große, auffällige Bilder definiert, die prominent im oberen Bereich einer Webseite platziert wurden. Die Verwendung solcher Bilder begann, als Designer und Entwickler erkannten, dass visuelle Elemente eine starke emotionale Wirkung auf die Nutzer haben können und somit das Engagement erhöhen.
In den frühen 2000er Jahren, als das Internet zunehmend visueller wurde, begannen Webseiten, großformatige Bilder zu integrieren, um ihre Inhalte zu präsentieren. Diese Bilder waren oft einfache Fotografien oder Grafiken, die wenig Text enthielten und hauptsächlich dazu dienten, das Auge des Betrachters zu fesseln. Die technologische Entwicklung, insbesondere die Verbesserung der Bildschirmauflösungen und der Breitbandgeschwindigkeiten, ermöglichte es, größere und qualitativ hochwertigere Bilder zu verwenden, ohne die Ladezeiten der Webseiten negativ zu beeinflussen.
„Ein gut gestaltetes Hero Image kann den Unterschied zwischen einer durchschnittlichen und einer herausragenden Webseite ausmachen. Es ist oft das Erste, was die Besucher sehen, und sollte daher sorgfältig ausgewählt und platziert werden.“ – Ethan Marcotte, Webdesigner und Autor
Mit der Weiterentwicklung der Webtechnologien und der zunehmenden Bedeutung von User Experience (UX) und User Interface Design (UI) in den 2010er Jahren wurde das Konzept des Hero Images weiter verfeinert. Designer erkannten, dass ein Hero Image nicht nur ästhetisch ansprechend sein, sondern auch strategisch eingesetzt werden sollte, um die Hauptbotschaft der Webseite zu kommunizieren und die Nutzer zu einer bestimmten Handlung zu motivieren.
Ein Wendepunkt in der Entwicklung von Hero Images war die Einführung von Responsive Design. Mit der Zunahme der Nutzung von mobilen Geräten mussten Webseiten so gestaltet werden, dass sie auf verschiedenen Bildschirmgrößen und Auflösungen gut funktionieren. Dies führte zu neuen Herausforderungen und Innovationen bei der Implementierung von Hero Images. Designer mussten sicherstellen, dass die Bilder auf kleinen Bildschirmen genauso wirkungsvoll sind wie auf großen Monitoren.
Parallel dazu entwickelte sich auch die Art der verwendeten Bilder. Während anfangs vor allem statische Bilder verwendet wurden, kamen später auch Videos und animierte Grafiken zum Einsatz. Diese dynamischen Hero Images können eine noch stärkere emotionale Wirkung erzielen und die Aufmerksamkeit der Nutzer länger aufrechterhalten. Die Integration von Videos als Hero Images wurde durch die verbesserte Browsertechnologie und die zunehmende Verfügbarkeit von Hochgeschwindigkeitsinternetverbindungen ermöglicht.
Beim heutigen Webdesign sind Hero Images ein zentrales Element vieler Webseiten. Sie werden verwendet, um Geschichten zu erzählen, Marken zu präsentieren und die Besucher direkt in den Bann zu ziehen. Die Entwicklung und Optimierung von Hero Images ist ein kontinuierlicher Prozess, der neue Trends und Technologien berücksichtigt. Designer und Entwickler experimentieren ständig mit neuen Techniken, um die Wirkung und Effizienz dieser visuellen Elemente zu maximieren.
Arten von Hero Images
Statische Hero Images
Statische Hero Images sind die am häufigsten verwendete Form von Hero Images. Sie bestehen aus einem großen, hochwertigen Bild, das prominent im oberen Bereich einer Webseite platziert wird. Diese Bilder sind in der Regel nicht animiert oder interaktiv, sondern dienen dazu, sofort die Aufmerksamkeit des Besuchers zu fesseln und eine visuelle Botschaft zu vermitteln.
„Hero Images sind eine hervorragende Möglichkeit, visuelle Hierarchie zu schaffen und die Nutzer auf die wichtigsten Inhalte der Seite zu lenken. Sie sollten jedoch immer im Kontext der gesamten Nutzererfahrung betrachtet werden.“ – Brad Frost
Beschreibung: Statische Hero Images sind meist Fotos, Illustrationen oder Grafiken, die das zentrale Thema oder die Botschaft der Webseite widerspiegeln. Sie werden oft mit einem kurzen, prägnanten Text kombiniert, der den Zweck der Seite erläutert oder einen Call-to-Action (CTA) enthält. Beispiele für solche Texte sind „Jetzt kaufen“, „Mehr erfahren“ oder „Kontaktieren Sie uns“.
Beispiele für statische Hero Images:
- E-Commerce-Webseiten: Statische Hero Images können besonders effektiv sein, um neue Produkte oder Sonderaktionen hervorzuheben. Ein großformatiges Bild eines neuen Produkts kann sofort die Aufmerksamkeit der Besucher erregen und sie dazu motivieren, mehr darüber zu erfahren oder einen Kauf zu tätigen. Zudem können saisonale Angebote oder Rabatte visuell ansprechend präsentiert werden, um die Verkaufszahlen zu steigern.
- Dienstleistungs-Webseiten: Unternehmen, die Dienstleistungen anbieten, können statische Hero Images nutzen, um ihre wichtigsten Dienstleistungen oder Lösungen visuell darzustellen. Ein Bild, das die Essenz der angebotenen Dienstleistungen einfängt, kann potenzielle Kunden ansprechen und ihnen einen klaren Eindruck davon vermitteln, was das Unternehmen bietet. Dies kann besonders nützlich sein, um komplexe Dienstleistungen verständlicher zu machen.
- Portfolio-Webseiten: Kreative Profis wie Fotografen, Designer und Künstler setzen statische Hero Images ein, um ihre besten Werke zu präsentieren. Ein eindrucksvolles Bild kann die Qualität und den Stil ihrer Arbeit hervorheben und potenzielle Kunden oder Arbeitgeber beeindrucken. Indem sie ihre kreativsten und erfolgreichsten Projekte in den Vordergrund stellen, können sie ihre Fähigkeiten und ihre Ästhetik effektiv kommunizieren und sich von der Konkurrenz abheben.
Dynamische Hero Images
Dynamische Hero Images gehen einen Schritt weiter als statische Bilder, indem sie interaktive oder sich bewegende Elemente einbeziehen. Dies kann durch animierte GIFs, cinemagraphs (statische Bilder mit kleinen bewegten Elementen) oder durch eine Slideshow erreicht werden, die mehrere Bilder in regelmäßigen Abständen anzeigt.
„Die Qualität und Relevanz eines Hero Images können die Wahrnehmung einer Marke stark beeinflussen. Hochwertige, kontextuell passende Bilder tragen wesentlich zur Glaubwürdigkeit und Professionalität einer Webseite bei.“ – Karen McGrane
Erklärung: Dynamische Hero Images nutzen Bewegung, um die Aufmerksamkeit des Nutzers länger aufrechtzuerhalten und eine tiefere Interaktion zu fördern. Diese Art von Hero Image kann besonders effektiv sein, um komplexe Botschaften zu vermitteln oder mehrere Aspekte eines Themas zu beleuchten, ohne dass der Nutzer die Seite scrollen muss.
Einsatzmöglichkeiten für Dynamische Hero Images:
- Technologie-Webseiten: Dynamische Hero Images eignen sich hervorragend, um die verschiedenen Funktionen eines Produkts oder die Schritte eines Prozesses visuell darzustellen. Ein animiertes Bild oder eine kurze Slideshow kann den Nutzern die Vorteile und Anwendungen eines technologischen Produkts auf anschauliche Weise näherbringen. Dies kann helfen, komplexe Funktionen verständlicher zu machen und das Interesse der Besucher zu wecken.
- Event-Webseiten: Eine Slideshow als Hero Image kann die Highlights eines bevorstehenden Events hervorheben, einschließlich Sprecher, Programmpunkte und besondere Attraktionen. Dies bietet eine dynamische Möglichkeit, die wichtigsten Informationen und Vorzüge des Events zu präsentieren, was potenzielle Teilnehmer anzieht und ihnen einen umfassenden Überblick gibt, was sie erwartet.
- Tourismus-Webseiten: Cinemagraphs, die subtile Bewegungen wie fließendes Wasser, wehende Fahnen oder sich wiegende Bäume darstellen, können die Schönheit und Einzigartigkeit einer Reisedestination zum Leben erwecken. Diese Kombination aus statischem Bild und kleinen, sich wiederholenden Bewegungen zieht die Aufmerksamkeit der Besucher auf sich und vermittelt ein Gefühl für die Atmosphäre und den Reiz des Reiseziels.
Videos als Hero Images
Videos als Hero Images sind die dynamischste und interaktivste Form. Sie nutzen die Kraft von bewegten Bildern und Ton, um eine tiefere emotionale Verbindung und ein stärkeres Engagement zu schaffen. Videos können Geschichten erzählen, Produkte in Aktion zeigen oder die Atmosphäre eines Ortes vermitteln.
Nutzen: Videos als Hero Images bieten mehrere Vorteile. Sie können komplexe Informationen in kurzer Zeit vermitteln und die Aufmerksamkeit der Besucher länger aufrecht erhalten. Ein gut produziertes Video kann die Markenidentität stärken und die Glaubwürdigkeit der Webseite erhöhen.
Best Practices für Videos als Hero Images:
- Qualität: Ein Hero Video sollte in hoher Auflösung produziert werden und einen professionellen Eindruck hinterlassen. Eine hohe Videoqualität trägt wesentlich dazu bei, das Vertrauen der Besucher zu gewinnen und die Wahrnehmung der Marke zu verbessern. Im Gegensatz dazu kann eine schlechte Videoqualität das Vertrauen untergraben und den Gesamteindruck der Webseite negativ beeinflussen. Professionelle Produktionsstandards und die Verwendung von hochwertigen Kameras und Bearbeitungssoftware sind daher unerlässlich.
- Länge: Die ideale Länge eines Hero Videos liegt zwischen 10 und 30 Sekunden. Kürzere Videos sind effektiver, da sie die Aufmerksamkeit der Besucher schneller fesseln und halten. Ein prägnantes Video, das die wichtigsten Informationen in kurzer Zeit vermittelt, sorgt dafür, dass die Nutzer nicht das Interesse verlieren und die Wahrscheinlichkeit erhöht, dass sie weiter auf der Webseite bleiben und interagieren.
- Inhalt: Der Inhalt des Videos sollte klar und prägnant die Kernbotschaft der Webseite vermitteln. Dies kann durch visuelle Geschichten, Produktdemonstrationen oder emotionale Bilder erreicht werden. Ein gut konzipiertes Video, das die Hauptmerkmale eines Produkts oder einer Dienstleistung zeigt, kann die Botschaft verstärken und die Besucher zum Handeln anregen.
- Ladezeit: Aufgrund der Dateigröße von Videos ist es wichtig, die Ladezeiten der Webseite zu optimieren. Dies kann durch die Verwendung von Videokompressions-Tools und schnellen Hosting-Diensten erreicht werden. Eine lange Ladezeit kann Besucher abschrecken, daher sollte das Video so komprimiert werden, dass die Qualität erhalten bleibt, aber die Ladezeit minimiert wird.
- Autoplay und Stummschaltung: Viele Webseiten verwenden die Autoplay-Funktion, um das Video sofort beim Laden der Seite abzuspielen. Um die Nutzererfahrung nicht zu stören, wird das Video oft stummgeschaltet abgespielt. Autoplay kann die Wirkung des Videos verstärken, da es sofort die Aufmerksamkeit der Besucher erregt, während die Stummschaltung sicherstellt, dass die Nutzer nicht durch unerwartete Geräusche abgeschreckt werden.
Indem diese Best Practices beachtet werden, kann ein Hero Video effektiv zur Verbesserung der Nutzererfahrung und zur Erreichung der Marketingziele beitragen.
Beispiele:
- Fitness-Webseiten: Ein Hero Video kann Trainingsmethoden oder die Energie eines Fitnessstudios zeigen.
- Gastronomie-Webseiten: Videos können die Zubereitung von Gerichten oder die Atmosphäre eines Restaurants visualisieren.
- Unternehmens-Webseiten: Firmen können Videos nutzen, um ihre Mission, Kultur oder Produkte in Aktion zu präsentieren.
Durch die Berücksichtigung dieser verschiedenen Arten von Hero Images und deren spezifischen Einsatzmöglichkeiten können Webseitenbetreiber die visuelle Anziehungskraft ihrer Seiten erhöhen und eine effektivere Kommunikation ihrer Botschaft sicherstellen.
Bedeutung und Nutzen
Emotionale Verbindung
Ein Hero Image hat eine zentrale Rolle dabei, die Aufmerksamkeit der Besucher sofort zu fesseln und eine emotionale Verbindung herzustellen. Das visuelle Element eines Hero Images kann durch Farben, Komposition und Bildinhalt starke emotionale Reaktionen hervorrufen. Diese Bilder sind oft das erste, was ein Besucher sieht, und sie setzen den Ton für den gesamten Aufenthalt auf der Webseite. Ein gut gewähltes Hero Image, das die Werte und die Botschaft der Marke widerspiegelt, kann das Vertrauen der Besucher gewinnen und ihre Bereitschaft erhöhen, weiter auf der Webseite zu navigieren.
Hero Images können auch Geschichten erzählen und dadurch eine tiefere Verbindung zum Besucher aufbauen. Durch die Auswahl von Bildern, die eine Geschichte vermitteln oder ein Gefühl der Zugehörigkeit schaffen, kann die emotionale Bindung zur Marke gestärkt werden. Dies ist besonders effektiv, wenn das Hero Image in den Kontext der gesamten Webseite und ihrer Inhalte eingebettet ist.
Steigerung der Nutzerinteraktion
Ein weiterer wichtiger Nutzen von Hero Images ist ihre Fähigkeit, die Nutzerinteraktion zu steigern. Durch ansprechende visuelle Elemente können Besucher länger auf der Webseite gehalten werden. Ein effektives Hero Image kann die Verweildauer erhöhen, indem es die Besucher dazu motiviert, mehr Inhalte zu erkunden und weiter zu klicken. Dies kann die Absprungrate verringern und die Gesamtnutzererfahrung verbessern.
Hero Images können auch spezifische Handlungen fördern, wie das Ausfüllen eines Formulars, das Abonnieren eines Newsletters oder den Kauf eines Produkts. Durch die Integration von Call-to-Action-Elementen (CTA) im Hero Image, wie Buttons oder Texte, die zu weiteren Aktionen auffordern, kann die Interaktionsrate signifikant erhöht werden. Diese CTAs sollten klar und auffällig platziert sein, um die Aufmerksamkeit der Besucher gezielt zu lenken.
Einfluss auf Verweildauer und Interaktionsraten
Die Verwendung von Hero Images kann direkt die Verweildauer und Interaktionsraten auf einer Webseite beeinflussen. Ein ansprechendes Hero Image zieht Besucher an und hält sie auf der Seite, was zu einer längeren Verweildauer führt. Studien haben gezeigt, dass visuell ansprechende Webseiten häufiger besucht und länger genutzt werden. Dies liegt daran, dass hochwertige visuelle Inhalte das Interesse der Nutzer wecken und sie dazu anregen, mehr über die angebotenen Produkte oder Dienstleistungen zu erfahren.
Darüber hinaus können Hero Images die Interaktionsraten verbessern, indem sie als visuelle Ankerpunkte dienen, die die Navigation auf der Webseite erleichtern. Besucher sind eher geneigt, auf weiterführende Links zu klicken oder zusätzliche Inhalte zu konsumieren, wenn sie durch ein überzeugendes visuelles Erlebnis angesprochen werden. Ein strategisch platziertes Hero Image kann somit die Nutzer durch die Webseite führen und die Wahrscheinlichkeit erhöhen, dass sie gewünschte Aktionen ausführen.
Insgesamt bieten Hero Images zahlreiche Vorteile, die weit über die reine Ästhetik hinausgehen. Durch ihre Fähigkeit, emotionale Verbindungen zu schaffen und die Nutzerinteraktion zu fördern, spielen sie eine entscheidende Rolle in der Gestaltung einer effektiven und ansprechenden Webseite.
Best Practices beim Hero Image
Qualität der Bilder
Die Qualität der Bilder spielt eine zentrale Rolle bei der Nutzung von Hero Images. Hochauflösende und professionelle Fotos sind unerlässlich, um einen starken visuellen Eindruck zu hinterlassen. Bilder von geringer Qualität können das Vertrauen der Besucher untergraben und den professionellen Eindruck der Webseite mindern. Es ist wichtig, Bilder zu verwenden, die klar, scharf und detailreich sind. Hochwertige Bilder vermitteln nicht nur Professionalität, sondern ziehen auch die Aufmerksamkeit der Besucher auf sich und halten sie länger auf der Seite.
Relevanz und Kontext
Ein Hero Image muss thematisch zum Inhalt der Webseite passen. Die Auswahl eines passenden Bildes, das die Botschaft und den Zweck der Webseite unterstützt, ist entscheidend für die Effektivität des Hero Images. Ein Bild, das nicht zum Kontext der Webseite passt, kann Verwirrung stiften und die Nutzererfahrung negativ beeinflussen. Beispielsweise sollte ein Hero Image auf einer Finanzberatungsseite Elemente enthalten, die Vertrauen und Professionalität ausstrahlen, während eine Reise-Webseite Bilder von attraktiven Reisezielen zeigt. Die Relevanz des Bildes erhöht die Wahrscheinlichkeit, dass die Besucher die Botschaft der Webseite verstehen und sich stärker mit dem Inhalt auseinandersetzen.
Minimales Design
Weniger ist oft mehr, wenn es um das Design von Hero Images geht. Ein minimalistischer Ansatz mit wenig Text und klaren Call-to-Actions (CTAs) ist oft am effektivsten. Der Text sollte kurz und prägnant sein und die Hauptbotschaft klar vermitteln. CTAs sollten gut sichtbar und leicht verständlich sein, um die Besucher zu einer bestimmten Handlung zu motivieren, sei es das Klicken auf einen Link, das Ausfüllen eines Formulars oder das Kaufen eines Produkts. Ein überladenes Design kann die Besucher überwältigen und ablenken, während ein klares und einfaches Design die Nutzererfahrung verbessert und die Konversionsraten steigern kann.
Technische Optimierung
Die Ladegeschwindigkeit ist ein kritischer Faktor für die Nutzererfahrung. Hero Images, insbesondere hochauflösende Bilder und Videos, können die Ladezeiten der Webseite erheblich beeinflussen. Es ist daher wichtig, die Bilder zu komprimieren und Formate zu wählen, die eine schnelle Ladezeit ermöglichen, ohne die Bildqualität zu beeinträchtigen. Tools zur Bildkomprimierung und die Nutzung von Content Delivery Networks (CDNs) können dabei helfen, die Ladezeiten zu optimieren. Eine schnelle Ladezeit trägt dazu bei, dass Besucher länger auf der Seite bleiben und die Wahrscheinlichkeit steigt, dass sie weiter interagieren.
Responsives Design
Hero Images müssen auf verschiedenen Geräten und Bildschirmgrößen gut dargestellt werden. Ein responsives Design stellt sicher, dass das Bild auf Mobiltelefonen, Tablets und Desktop-Computern optimal angezeigt wird. Dies erfordert oft verschiedene Versionen des Bildes oder die Verwendung von CSS-Techniken, um das Bild entsprechend der Bildschirmgröße anzupassen. Ein responsives Design verbessert die Nutzererfahrung und sorgt dafür, dass die Besucher unabhängig von ihrem Gerät eine konsistente und ansprechende Darstellung des Hero Images erleben.
Zugänglichkeit
Die Zugänglichkeit von Hero Images ist ebenfalls ein wichtiger Aspekt. Bilder sollten mit alternativen Texten (Alt-Tags) versehen werden, die den Inhalt des Bildes beschreiben. Dies ist nicht nur wichtig für die Barrierefreiheit, sondern auch für SEO-Zwecke. Alt-Tags helfen Suchmaschinen, den Inhalt der Bilder zu verstehen, und verbessern die Auffindbarkeit der Webseite. Zudem sollten visuelle Elemente so gestaltet sein, dass sie auch von Menschen mit Sehbehinderungen wahrgenommen werden können, indem Kontraste und Farbwahl berücksichtigt werden.
Durch die Beachtung dieser Best Practices können Hero Images effektiv eingesetzt werden, um die Aufmerksamkeit der Besucher zu fesseln, die Nutzererfahrung zu verbessern und die Ziele der Webseite zu unterstützen.
Beispiele
Erfolgreiche Beispiele
Die Verwendung von Hero Images hat sich als äußerst effektiv erwiesen, um die Aufmerksamkeit der Besucher zu gewinnen und die Interaktion zu fördern. Verschiedene erfolgreiche Beispiele zeigen, wie unterschiedlichste Webseiten Hero Images einsetzen, um ihre Botschaften zu verstärken und die Nutzererfahrung zu verbessern.
Beispiel Apple

Apple nutzt auf seiner Webseite hochauflösende, minimalistische Hero Images, um neue Produkte vorzustellen. Diese Bilder sind klar und fokussiert, oft mit einem kurzen, prägnanten Text und einem Call-to-Action. Die Einfachheit und die hohe Qualität der Bilder reflektieren die Markenidentität von Apple und ziehen die Aufmerksamkeit der Besucher sofort auf das beworbene Produkt.
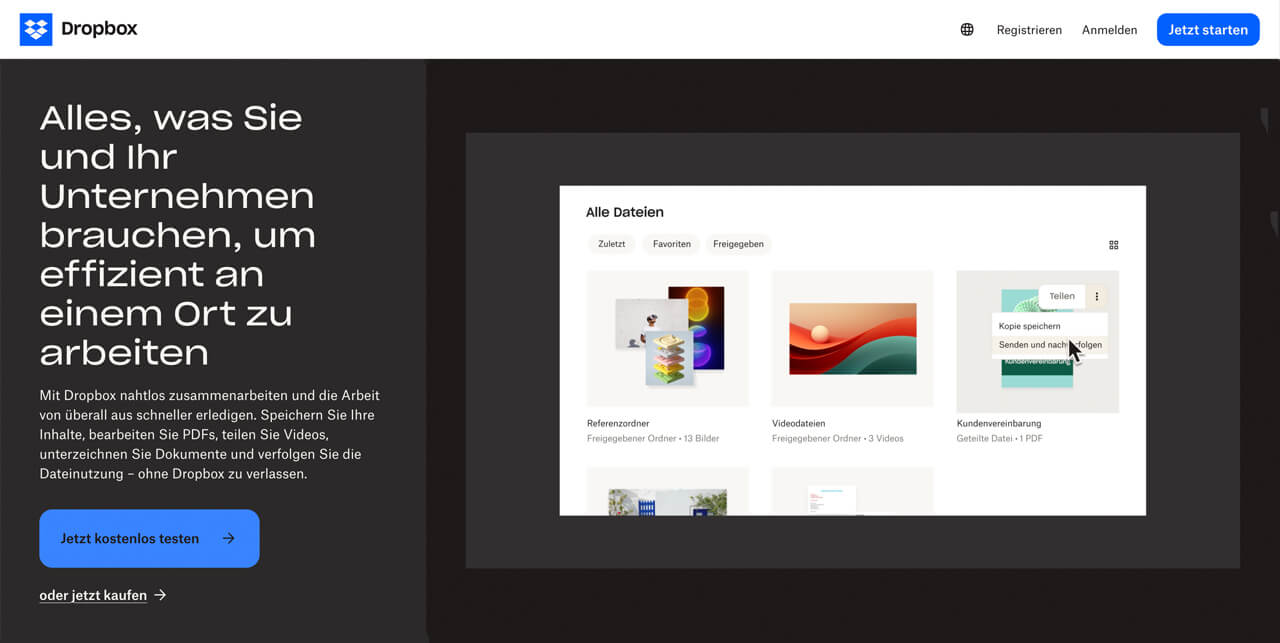
Beispiel Dropbox

Dropbox setzt auf ein einfaches, aber effektives Hero Image, das die Hauptfunktionen des Dienstes visualisiert. Ein klarer, animierter Hintergrund zeigt, wie Dateien gespeichert und geteilt werden können, was die Hauptvorteile des Services unmittelbar verdeutlicht. Dies hilft den Besuchern, schnell zu verstehen, worum es geht, und fördert die Nutzung des Angebots.
Zusammenfassung
Ein gut gestaltetes Hero Image kann einen großen Einfluss auf die Benutzererfahrung und den Erfolg einer Webseite haben. Es ist ein leistungsstarkes visuelles Element, das die Besucher anspricht, ihre Aufmerksamkeit einfängt und eine emotionale Verbindung herstellt. Indem Sie die genannten Best Practices beachten und ein ansprechendes Hero Image erstellen, können Sie dazu beitragen, dass Besucher länger auf Ihrer Webseite verweilen und sich stärker mit Ihren Inhalten oder Ihrem Angebot auseinandersetzen.